ものすごく読みにくいサイトを見つけたので、老害だなぁと感じつつもまだまだ言わないといけないことも多いということで、最近感じているウェブ配色についての大まかな部分をまとめておきます。
各論についてはいろいろあるので、またそれは整理してまとめたいと思います。
色が活かされる場所が減っている
けして色の重要度が下がったということではないのですが、モバイルの比率が高くなることによって、色のイメージという点においては、優先順位は下がります。
基本的には色は大きければ大きいほど、そのイメージも心理的効果も強くなるわけですが、大きな画面のデスクトップ用のモニターを使っている人よりも、スマートフォンやタブレット、コンパクトなノートパソコンでウェブを使う人が多いのです。
同じデザインであっても、単純に視野における比率が下がるわけです。
レスポンシブデザインがどうこうということではなく、単純に端末の大きさと使用する距離が物理的変わっているんです。
色って大事ですよね? で、どの辺が?
あちこちで話をしていると、「色って大事ですよね」と頻繁に言われます。もちろん大事なのですが、その場面も以前とは大きく変わっています。
まずページに入った瞬間に、このページはダメだと思われて離脱されることもあるかもしれませんが、実はページに到達されるまでに、ページのデザインが気にされることはほとんどありません。
検索からの流入であれば、遷移後のデザインは表示されないでしょうし、SNSからの流入であれば、OGP画像が重要であって、ページのデザインは問題ではないのです。
ページに入る前に興味を持たれている状態であれば、よっぽどおかしなデザインでない限りは離脱はされないはずです。
もちろんロゴが決まっていないとか、そのような企業やサイトであれば、様々な面での工夫の余地はあるでしょう。しかし、コンテンツを重視する昨今のウェブサイトにおいては、ビジュアル重視のコーポレートサイトでもない限りは、あまり配色で奇をてらう必要はないはずです。
ではどこが大事かというと、基本としては読みやすくすることであり、いかに離脱されないかということに尽きます。
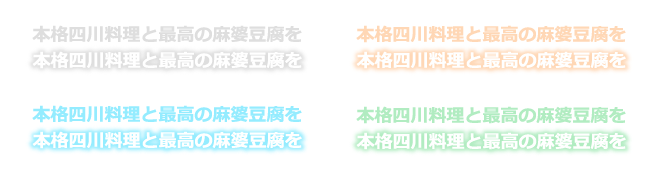
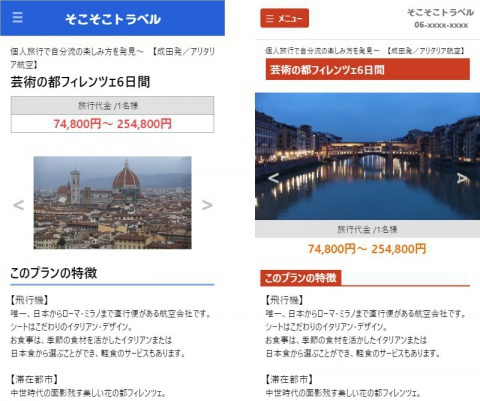
この2つのほぼ同じ内容が掲載されていますが、色がまったく違うことはおわかりいただけるかと思います。

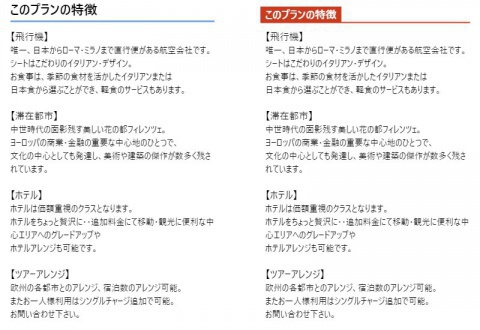
ではテキストを読み進めていくとどうでしょうか?

どっちもたいして変わりませんね。
ここまで文章を読み進められたのであれば、後はこのページの着地点がどこにあるかが重要です。
文章を読み終わればオッケーなのか、他のページに遷移してほしいのか、あるいは最後に問い合わせフォームがあって入力してほしいのかなどです。
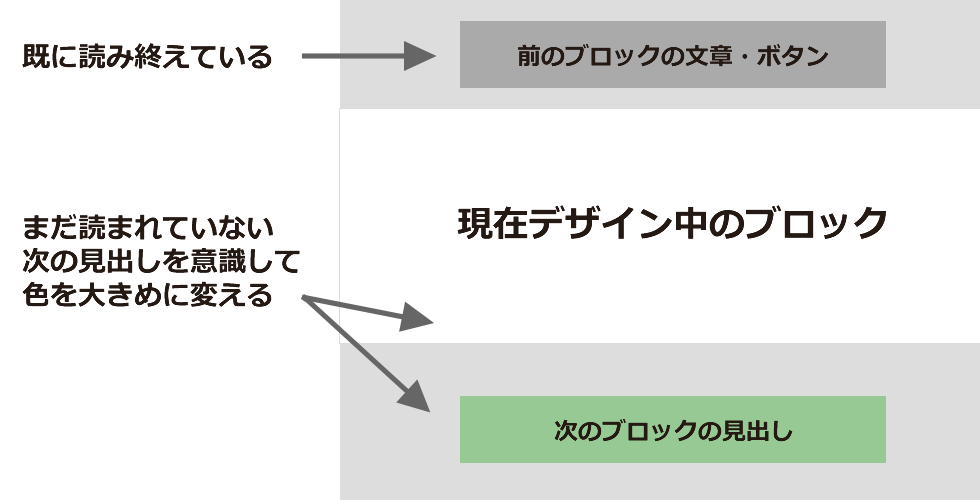
ランディングページなどでは、ブロックごとにデザインを変えたりもしますので、いかに次の見出しを見てもらって、読み進めてもらうかを考える必要もあるでしょう。その場合には、こういう風に考えて進めていきます。

この最後にアクションをしてほしい部分については、いくらでも工夫が出来ると思いますが、ここであえて離脱させるようなデザインは理解できません。
例えばフォームの入力がわかりにくく、どこに何を入力していいのかが一目でわからないような場合があります。フォーム部分に背景色がついているような場合や、入力内容をプレースホルダーの薄い色に頼っている場合などが考えられます。

EFO(エントリーフォーム最適化)以前の問題として、一目見ただけで離脱されそうだとわかるわけですが、それがわからないようなデザイナーがいます。
昔はこういうのをするのはウェブをやっていない人が作ったサイトだったのですが、最近はソフトの方が高機能化して、簡単にきれいなものを作ってくれるので、あまり見かけなくなりました。たいていおかしなことをするのは、プロのデザイナーの方だったりします。
Amazonとか楽天とかYahoo!でそんなおかしな色のフォームを見たことあるか? と思います。 これらの大きなサイトも日々改善されていますし、小さなサイトがそっくり真似しても同じような効果が得られるわけではありませんが、完全コピーでもそんなに使いにくいものにはならないはずです。なぜならユーザー側が慣れていますから。
画面が小さくなったとは言え、デザインである限りいくらでも凝ることはできますが、利便性を犠牲にしたり、奇をてらっておかしくなったものを「個性」というのは間違っていると思います。
もう一度押さえておきたいアクセシビリティの話
色に関しては「見える」ということが前提になりますが、ユーザーの大半が視覚に頼ってサイトを見ている以上、マシンリーダブルであればよいわけではありません。きちんと見えるように作るのは、視覚の部分を任されたデザイナーの重要な責務です。
JIS X8341-3:2016(WCAG2.0も同じですが)で、視覚についての規定がいくつかあり、このうち一番達成されていないと感じるのは1.4.3 コントラスト(最低限レベル)の達成基準です。
コントラスト比についてもう一度
コントラスト比そのものについては、以前の記事を挙げておきますのでそちらをご確認いただければよいのですが、簡単に計算できるツールもありますので、それで等級AAである4.5:1をクリアしてもらえれば、そこそこ見やすくはなるはずですが、数値だけで測れないので注意が必要です。
等級AAAだと7:1になって、デザイン的には結構難しくなるのはわかります。ですが、少なくとも本文部分はできるだけコントラストを高くし、強調部分やリンクで何色か使うと思いますので、そこを4.5:1を目指すというのが現実的だとは思います。
ただしスマートフォンサイトについては、閲覧される条件が悪いことが多いです。屋内で見られるとは限りませんし、外光の加減(晴れか曇りか)やフィルムの有無(光沢か非光沢か遮光か)によっても変わりますし、パソコンのように座って使われるものとも限りません。歩きながらの閲覧(非推奨)や電車の揺れによっても見えにくくなります。
そのため、PCサイトで薄めの色をテキストに使っているような場合には、スマホでは一段階文字を暗くするなどの配慮も必要です。最初からスマホで作れば、そんな苦労も必要ないはずですが。
ちなみに先ほどのフォームは文字は6:1あるんですけど、背景とフォームのコントラストが強すぎて、ラベルに目が向かないんですよね。それも含めてうまく処理するのがデザイナーの仕事だとは思いますが・・・。
等級4.5:1はあまり厳しくないですよ
そもそもの話として、4.5:1はそれほど厳しい制限ではありません。これが守れないようであれば、以前のブログ記事「テキストのコントラスト比でWeb制作会社のよしあしを判断する」でも触れたように、
「ビジネスの問題を解決する」とか「機会損失を減らす」ようにデザインするという視点が欠落している」と思います。
クライアントは何かを伝えようとしてウェブサイトを作ってくれと依頼しているはずなのに、わざわざわかりにくく作るおしゃれデザイナーの心理は僕にはよくわかりませんが、変な色を使って離脱させるくらいなら、ブラウザのデフォルトのレンダリングに任せた方が100倍くらいマシだと思います。
他にも2.2.2 一時停止、停止及び非表示の達成基準とか、2.3.1 3回のせん(閃)光、又はしきい(閾)値以下の達成基準で、点滅などについても書かれていますので、全部わからなくても、一度くらいはJIS規格がどのような基準を持っているかは見ておいた方がいいでしょう。
HTMLもそうなんですけど、最近は仕様書を読んだことがないとか、そもそも存在を知らない人も多いようですね。
テキストリンクの色
テキストリンクの色がおかしいのはだいたい2パターンに分かれます。押せるかどうかわからない色が設定されているか、非リンクの色と同じかです。
テキストリンクは下線が基本ですが、アイコンがついているとか、ボタン形状だと分かればまあ下線がなくてもいいこともあります。ただし、青を強調色に使いたいなら、区別するための下線は必須です。
一番問題なのは、本文中のリンクが薄くて見えない場合です。「読めなくてもいいようなものはリンクにするな」「見えなくてもいい文章は最初から本文に入れるな」「クリックしてほしいものならきちんと見せろ」とあらゆる角度から疑問に思います。
例えばWikipediaがこんなリンクの色なら、相当読みにくくなるはずです。みんながみんな「新しいいいモニタであるとも限りませんからね。

昔のように多くのページを回遊してもらって最終的にコンバージョンにつながればいいとウェブサイトも減ってきているとは思いますので、、ページ途中のリンクって不要な場合も多いはずです。SEOの内部施策として必要だから仕方なく貼ってるけど、大事じゃないからわざと薄く読みくくするというのは、そもそも間違ってると思います。
いろんな考え方やデザインがあるのはわかっていますが
もちろんクライアントからの強い要望(だいたいはあまり根拠がない)で、使いにくかったり読みにくかったり、おかしな配色になったりすることもあるでしょう。それもよくわかります。
それに様々なページがあって、全部が淡々と進むページでないこともよくわかります。
工業製品とかインテリアの色って、美しさはもちろん使い勝手を問われるのですが、ウェブの配色っていまだにそこに至ってないと感じることが多くて、「おしゃれデザイナー」みたいな人がまだまだいます。SNSの使い方と合わせて、アクセシビリティの基礎は義務教育レベルでなんとかしてほしいです。
もう10数年同じようなことを言ってるんですけど、伝わっていないというのは僕の力不足なのだなと感じます。死ぬまでにはなんとかしたいなぁ。