CSS Niteの「Shift10:Webデザイン行く年来る年」のデザイントレンドセッションがたった今終わりました。
「坂本の目」の部分で「画像解像度再考」ということでお話させていただきましたが、若干時間が足りないはずなので、ブログで補足しておこうと思います。

海外サイトは解像度が高くてもきちんと見える
今回、デザイントレンドで多くのサイトを見ていて気づいたのは、多くの海外サイトがフルHD(1920x1080ピクセル)以上の解像度の端末で見てもきちんと見えるように作ってあり、それに対して国内のサイトの多くは解像度の高い端末で見ると、文字が小さく読めないというものでした(比べるのがそもそも無理があるのは承知しております)。
実寸で見ていただいた方がわかりやすすいのですが、この画像でも幅1920pxで見た場合と幅1366pxで見た場合では、スケール感も全然違って、高解像度では文字も相当小さく感じられるのではないでしょうか。
ここで気になって、最近よく使われている16pxは実際には何mmなんだろうと気になって調べてみました。物理的なモニタサイズと解像度から計算した理論値なので、各人の設定によっても異なります。Windowsだと機種ごとでデフォルト値や推奨設定も変わってくるので大変ですね。それと目とモニタ間の距離も、端末によって変わります。
小さくて高解像度の端末の価格が安くなっている
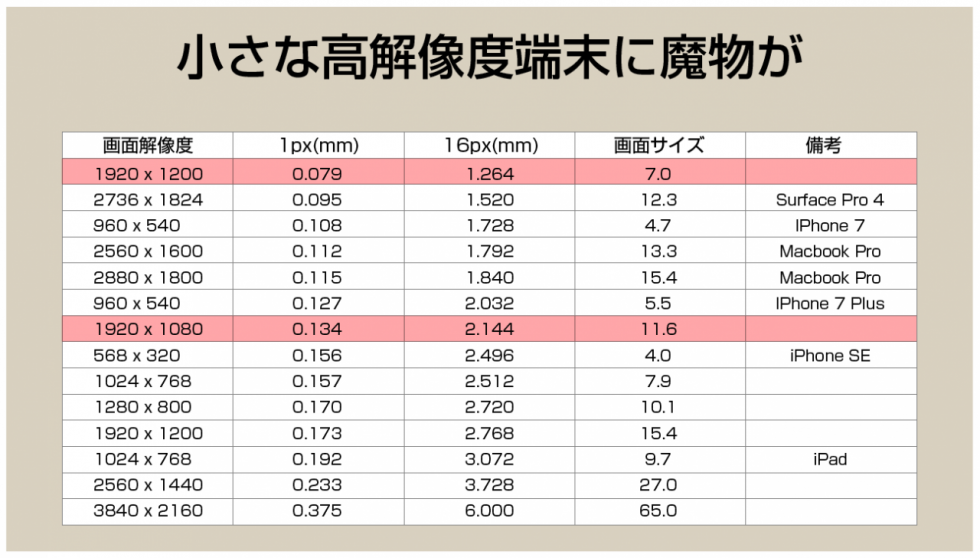
| 画面解像度 | 1px(mm) | 16px(mm) | 画面サイズ | 備考 |
|---|---|---|---|---|
| 1920 x 1200 | 0.079 | 1.264 | 7 | |
| 2736 x 1824 | 0.095 | 1.520 | 12.3 | Surface Pro 4 |
| 960 x 540 | 0.108 | 1.728 | 4.7 | Iphone 7 |
| 2560 x 1600 | 0.112 | 1.792 | 13.3 | Macbook Pro |
| 2880 x 1800 | 0.115 | 1.840 | 15.4 | Macbook Pro |
| 960 x 540 | 0.127 | 2.032 | 5.5 | |
| 1920 x 1080 | 0.134 | 2.144 | 11.6 | |
| 568 x 320 | 0.156 | 2.496 | 4 | |
| 1024 x 768 | 0.157 | 2.512 | 7.9 | iPad |
| 1280 x 800 | 0.170 | 2.720 | 10.1 | |
| 1920 x 1200 | 0.173 | 2.768 | 15.4 | |
| 1024 x 768 | 0.192 | 3.072 | 9.7 | |
| 2560 x 1440 | 0.233 | 3.728 | 27 | |
| 3840 x 2160 | 0.375 | 6.000 | 65.0 |
よく見かける端末の解像度をピックアップしてみました。
Surface Pro 4とかMacbook Proとかが入っていますが、プロ仕様のノートパソコンやスマートフォンは設定を自分で変えてなんとかしてもらいましょう。この辺りの端末で制作している人は、文字が見えないことに既に気づいておられると思いますが、27インチとかのでっかいモニタで作ってるとなかなか気づきにくいかもしれません。
表中で特に気になったのは、7インチの1920x1200pxと11.6インチの1920x1080pxの2つです。Windows10とかAndroidの比較的安価な端末で、フルHDの表示ができるものがすごく増えています。
付け加えるとタブレットだとブラウザの表示はフルスクリーン固定されるものが多いですし、出来たとしてもタッチ操作で、ブラウザの端をつまむとか無理です。
この辺りの端末の価格がものすごく安くなっていて、5万円どころか2万円くらいで手に入るようになりました。たいていの人はその価格帯のスペックでも困らなかったりするので、当然ここが普及していきます。動画がきれいに見れますよとか言われたら、それを選びますよね。
解像度をどこまで意識していますか?
これを製作者の側これが今までだとこんな感じでした。
という感じで、今年は海外サイトのフォントサイズが大きくなっています。Bootstrapなんかも4からデフォルトのフォントサイズが14pxから16pxに上がったりしているようなので、16pxのほうが汎用的なCSSフレームワークでも妥当なんでしょうね。
当面考えるべきことは?
そもそも欧文は画数が少ないので、フォントサイズが小さめでもそれなりに読みやすく感じるのですが、画数も多く複雑な漢字も多い日本語の場合には少し考えることも多くなりますし、解決も難しそうです。
具体的には1440px以上なら本文フォントサイズは20pxが必要なのではないかなと思っています。1920pxの幅を150%で見るならば2/3なので、1280px相当の扱いになります。これなら今までとほとんど変わりません。
これが125%だと1536px相当です。Bootstrap4は1200pxですが、Foundation6だと1440pxが一番大きなブレイクポイントになっていますので、ここを1つの基準として、少なくとも1440pxできちんと見られるように作るのもよいかもしれません。
もちろんデザインのバランスを考えることも必要ですし、単純に拡大すれば読みやすくなるわけでもありません。幅いっぱいの1カラムのリキッドデザインのページで長文を読む気にはなかなかなりませんしね。
がんばるほどに工数も掛かってしまいますので、どこを落としどころにするかは難しいところですが、多少バランスが崩れていても、小さくて読めないよりは全然マシだとも思います。
「ピンチインしろ」と割り切るのも一つの手かもしれませんが、ページ遷移のたびに拡大させるのがよいとも思えません。また自治体サイトのように「文字サイズ変更ボタン」を作る方法なんかもありますが、大外の幅が固定されているなら、やはりきちんと作っておかなければ、かえって読みにくくするだけです(植木さんもおっしゃってましたが、アクセシビリティ面から考えても無用の長物です)。
高解像度への対応は待ったなしのところまで来ています
デザイントレンドへの出演は今年で6回目になるのですが、海外サイトのノウハウが日本語のサイトとして消化されるのに、だいたい2年掛かっている印象を持っています。
解像度の高いモニタ(しかもでかいものから小さいものまで様々ある・・・)への対応は、急激に端末の高性能化、低価格が進む中で今後1年くらいのうちには、なんとかできるようになっておきたい気がします。
固定幅のカンプをプリントアウトして見せてる場合じゃありませんよね。
正直なところもうピクセルっていったい何なのくらいに思っていますが・・・。
と言うことで皆さま、お聴きくださいましてありがとうございました。 来年3月25日(土)にはデザイントレンド大阪版も開催されますので、ぜひお楽しみに。