この記事はa-blog cms Advent Calendar 2022の21日目の記事となります。
ふと気づくとa-blog cms歴が10年を超えていました。それまではWordPressやMovable Type、実案件ではありませんが、XOOPSやNucleus CMSなども使ってきましたが、ここ10年くらいはa-blog cmsを使うようになりました。もちろんこの10年で他のCMSも進化しているのですが、a-blog cmsの進化もすごいので、他に乗り換えるには至っていません。
毎年のことですが、たいしたことは書いていないので、ヘビーユーザーの方はこの記事はスルーしてください。
古いリリースノートを読み返しながら
今回はa-blog cmsの進化の中でも画期的だと思われるものや、今ではスタンダードになっているけど知らないと言われたもの、個人的に気に入ってる機能などを、昔を振り返りながら紹介したいと思います。
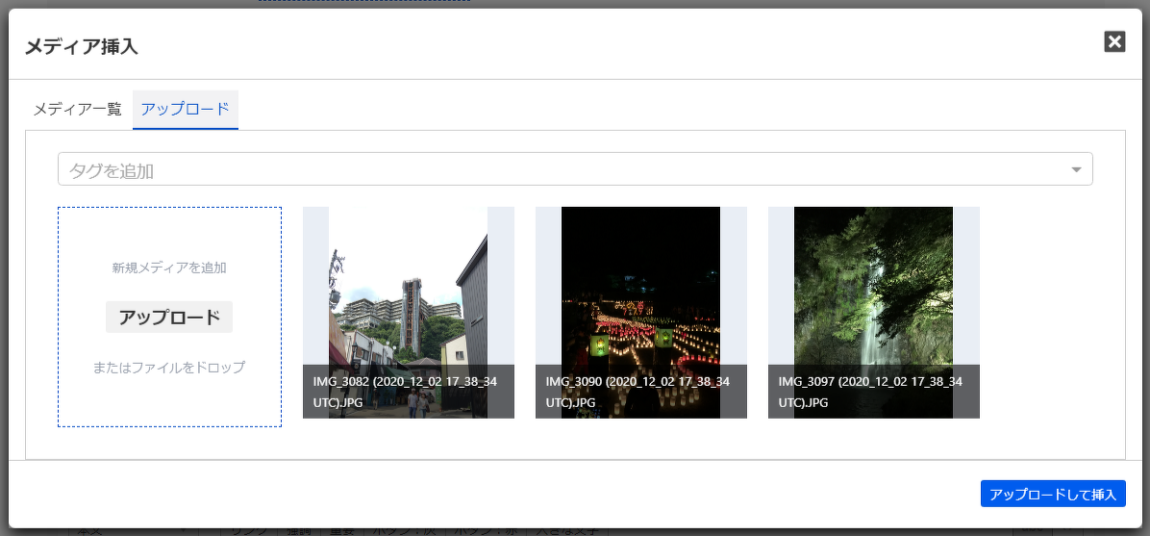
画像・メディアの複数同時アップは当然
画像・ファイルの複数アップロードに最初に対応したのは、バージョン1.5なので、2012年2月のことです。10年も前からできたんですねぇ。
実はつい最近複数アップロードを知らないと言われたので、あらためて書いておきます。1つ1つ画像を入れていかなくてもいいんですよ。
なお当たり前になりすぎていて、説明してないこともあるということについては少し反省はしております。
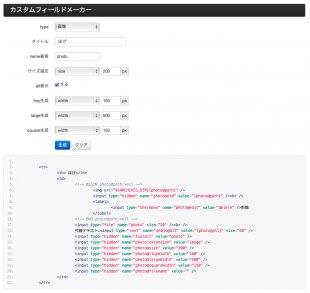
史上最大の発明・カスタムフィールドメーカー
a-blog cmsでカスタムフィールドを作る際には、カスタムフィールドメーカーを利用される方がほとんどだと思いますが、昔はこれが存在しなかったため、複雑なフィールドの設定を「みんな手書き」で作っていました。そのため相当な工数が掛かっていたわけですが、自家製のカスタムフィールドメーカーを作って公開されたのがヘビーユーザーの牧田さんです。
2012年04月20~21日に開催された「a-blog cms Power User Training Camp 2012 Spring」で公開された時には衝撃を受けて、心の中で深く感謝したのを覚えています。個人的にはこの10年で最大の発明だと思っています。
当時のものがまだ見られますので、ユーザーの人はぜひ一度ご覧ください。

a-blog cms の カスタムフィールドメーカーつくりました - maki-o memo
maki-o memo
カスタムフィールドメーカーの説明だけを別エントリーにしました #acmscamp5のためにネタとしてつくったカスタムフィールドメー…
今となっては当たり前の機能なのですが、開発者はもちろんですが、先人の知恵と努力で使いやすいCMSになっていることをあらためて感じております。
IFブロックは神の手
2013年12月にリリースされたバージョン2.0の機能です。それまではIFブロックがなかったので、タッチモジュールやtouchブロック、veilブロック(今は知らない人も多いだろうなぁ)を駆使して、実装しておりました。やったことない人にはピンとこないかもしれませんが、洗濯板と乾燥機付きの全自動洗濯機くらいの違いだと思ってください。
IFブロックができてから劇的に細かいコントロールができるようになりました。IFブロックとタッチモジュールについては、以前にも記事を書いているので、そちらもご覧ください。

【初心者向け】a-blog cmsのタッチモジュールを使いこなそう | フォルトゥナ ブログ
フォルトゥナ
数日前に東京でWebデザイントレンドについて話してきたのですが、その数日後にa-blog cmsについて記事を書いているという頭のスイッチがおかしくなりそうな、あるいはおかしくなっている年末...

【初心者向け】a-blog cmsのエントリーサマリーにIFブロックでスパイスを | フォルトゥナ ブログ
フォルトゥナ
a-blog cms Advent Calendar 2015 の16日目の記事です。初心者向けの記事になりますので、アップルップルの方やエバンジェリストの方、ヘビーユーザーの方は、軽く読み飛ばすどころか、絶対...
条件分岐をしたい場合、ほとんどのことはIFブロックでできてしまうのですが、IFブロックの中にモジュールが入っている場合、
- モジュールを動かして、内容を表示する
- IFブロックで表示を制御する
という順序になってしまうため、ある条件では非表示という場合にもモジュールが先に動作することになります。
初心者の人には難しいかもしれませんが、「なんか遅いぞ」と思ったら、タッチモジュールに置き換えられないか考えてみてもいいでしょう。
ユニット内にモジュールを挟めるモジュールユニットの登場
2015年にリリースされたバージョン2.5では、モジュールユニットが追加されました。これにより、
- ユニット
- エントリーサマリーモジュール
- ユニット
のように、ユニット間にモジュールを表示させることができるようになりました。それまではユニットの前後(エントリーボディモジュールの前後)にしか表示できなかったので、より複雑な表現ができるようになっています。
モジュールというと、エントリーサマリーとかカテゴリーリストみたいなものを想像しがちですが、ブログフィールドやモジュールフィールドのようなカスタムフィールドを表示するためだけのモジュールも使えますので、ページ途中に差し込みたいものをテンプレートとして用意しておいて、それを任意の場所に表示するという場合にも使えます。
がんばって何かを表示しようとすると「自由入力にHTMLを書く」「WYSIWYGエディタでがんばる」から開放された画期的な機能だと思っています。
モジュールユニットのお兄さんのレイアウトモジュールもありますが、利用頻度はモジュールユニットの方が高いです。
位置情報は楽しいので、みんなでもっと活用したい
2017年3月にリリースされたバージョン2.7では、エントリーに位置情報(緯度・経度)を持たせられるようになりました。
これによって、エントリー間の距離によって、「近い順に表示」などができるようなりました。
相当好きな機能なので、ちょこちょこ使っています。
コロナ禍に突入してから個人で作った「テイクアウト東大阪」のサイトでは、GPS機能を使って、「現在地から近い店舗を表示」したり、個別の店舗のエントリーでは、その近隣の店舗を表示したりできるようにしています。

テイクアウト東大阪 - テイクアウトができるお店を検索・紹介
テイクアウト東大阪
東大阪市内でテイクアウト可能な飲食店の情報を無料で掲載しています。スマホであれば、現在地から近いお店を地図で表示。お店の登録はもちろん無料です。
依頼されたことはありませんが、不動産・街バル・商店街などスポットがたくさん登録されるようなサイトを安価に提供できそうですね。
何度か実際の案件でも使っていますが、個人的に今までで一番楽しかった新機能でした。実装から5年以上経ちますが、もっといろいろ使えると思いますので、どんどん提案していきましょう。
他に覚えておきたい機能
- JSONテンプレート(Json_2Tpl)モジュール
- JSONのデータを読み込んで、ループで表示させたりできる機能。外部のデータと連携できたりします。実装例としては、JSONで天気情報のデータを引っ張ってきて表示させたりしていました。
- SetTemplate・SetRendered機能
- モジュールで出力する変数を、ブロックの外で使えるようになる機能です。ページ内のどこにでも出せるようになります。普通はやりませんけど、メインカラムにサマリーを表示して、ページャーをサイドバーに出すというようなことも可能になります。
標準機能が超多機能なので、たまには知識の見直しを
他にも書こうと思えばいくらでも書けるのですが、今回はこの辺りにしておきます。10年選手としては、本当に便利になったなぁと感じます。
実際の業務で使う機能はだいたい決まってはいますが、あまりにも多機能なので、知らないうちに知らない機能が登場していたり、知っていても忘れている機能なんかもあります。時間に余裕のある方は、一度リリースノートを古い順から見ていくのをおすすめします。

Release Note | ドキュメント | a-blog cms developer
a-blog cms developer
Ver. 3.0.20 Released on 2022/12/16 fixed CMS-6217 関連エントリーグループの設定がモジュールID選択肢でずれる場合がある問題を修正 CMS-6219 メールアドレス未認証のユーザーがパスワー...
それでは皆さま、よいお年を。