まずはこのサイトを見て感じるところがあったので、まずは皆さんにも見ていただくところからスタートしましょうか。あえてスクリーンショットなどは載せませんので、これが何のサイトであるか、どういう内容が書かれているかを確かめてみてください。
十分に疲れていただけましたでしょうか? ずっと見続けるのがかなり苦しい気もしますが、全てが1ページで完結しています。これはオーストラリアのページですが、海外のWebサイトのデザインリンク集などを見ていると、この種の鮮やかな色を全面に使ったサイトを時々見かけます。ところが日本国内のサイトでは滅多に見かけません。
普通に考えればこんなに読みにくいページは作らないかと思うのですが、情報量が少なければこれでも読み切れるのではないかとも思ったのです。それでもあまり作らない日本のWebデザイナーって良心的だなと思ったりします。
以前どこかで海外のサイトは日本のサイトに比べてシンプルだと話を聞いたのですが、実際に日本のWebサイトってものすごく丁寧な作りで、全体的に文章量が多いように感じます。言い換えればきちんとサイトを見ようとすると画面を凝視する時間が長くなるということですね。
では文章をきちんと読ませたいサイトにおいて、このような単色でコントラストの低い場合には、どんなデメリットがあるのかを考えてみると、以下の2点が思い浮かびました。
- 読みにくいことで、文章の理解がしにくくなる
- 同じ色を見続けることで、本来見えない色が見えてくる
1については、紙の時代の研究ですが、白と黒の単純な組み合わせに比べ、他の色を使って可読性が下がれば、読みスピードが落ちるという研究結果があります。きわめて当たり前の結果ですが、文章が多い以上、早く読めて理解できる方がサイトの効果を上げるのに有利に働くはずです。
次に2ですが、ちょっと実験をしてみましょう。マウスカーソルを重ねればロールオーバーしてモノクロの画像が表示されるようになっています。では、マウスカーソルを外して、図上の黒丸を20~30秒ほど凝視してください。そのまま、マウスカーソルを図に重ねて、モノクロの画像を表示させてみてください。

本来、マウスオーバー時に表示されるのはモノクロの画像ですが、色がついて見えないでしょうか? これは補色残像という現象が起きているためです。これを簡単なモデルで説明してみます。
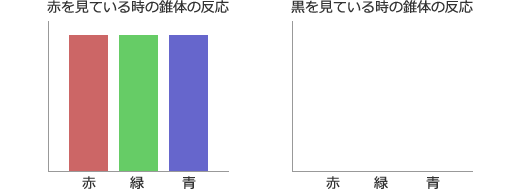
色を見るのは赤・青・緑に反応する錘体と呼ばれる細胞の働きによるものですが、白を見ている時は3つの錐体が強く反応し、黒の時はあまり反応しないということになります。

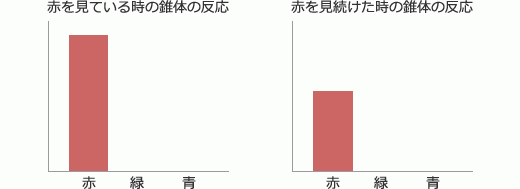
次に赤を見ている時には赤に反応する錐体だけが強く反応するのですが、同じ色を見ているとその色の感度が下がってきます。

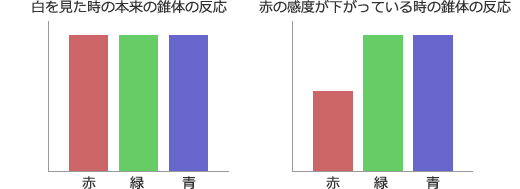
その状態で白を見ると、本来は全ての錐体が強く反応するはずですが、赤の感度が下がっているため、緑と青が飛び出して反応するという状態が起こります。すなわち赤の補色である青緑が見えるようになるわけです。このようにある錐体の感度の低下により、物理的には見えない補色が見えることを補色残像と呼んでいます。

彩度の高い強い色が画面を占めるようなサイトをずっと見ていると、他のページに移った際に補色残像が見えます。手術室の壁が青緑であるのは、手術時の血による残像を軽減させるためと言われていますし、いろいろなところで実際に使われている色の心理効果なわけです。
個人差はあると思いますが、予期しない色が見えることで、めまいのように感じる人もいるかもしれませんね。サイトを去られた際に「さっきのサイトしんどいからあまり見たくない」などと思われるのはマイナス以外の何者でもありません。
とまあ、このようなことは色彩検定の教科書にも載っているような基本的な心理効果なのです。背景色の設定でここまで考えなくとも、例で挙げたような色を使う人はいないと思いますが、論理的な帰結でもって背景色を絞り込んで、それを言語化してクライアントに説明できる能力というのは、色彩検定程度の知識でも十分できるのです。
よく色彩検定は役に立たないと言われるのですが、それは活かされてないからであって、知識そのものはデザインでは十分に使えるものばかりですよ。
次の大阪とか東京の実用テクニックでは、こんな普段活用されていなさそうな知識にもスポットを当てて、知識とデザインを結びつけるような例をたくさん挙げていきたいと思っています。
