Webサイトの色彩設計について、話すことが増えてきましたが、最近になって言いはじめたわけではなく、初めて「Web site expert #4」(2005年9月発売)の特集に執筆させていただいた時の記事タイトルが「配色で失敗しない!WEBサイトの色彩設計」だったので、もうずっと同じようなことを言い続けてきたことになります。
ほぼ同時期に発売されたのが、「効果的に伝えるWeb配色標準デザインガイド」で、ここでも同じようなことを書いていたわけですが、今あらためて振り返ると、ものすごく教科書的な感じで、内容や考え方は今でも通用すると思っているのですが、いかんせんおもしろみに欠ける本でした。
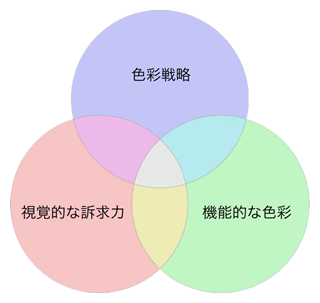
で、しばらくの間はもう少しわかりやすくWeb配色のことを伝えようと活動していたわけですが、この5年くらいの間にたまったノウハウなどで、昔よりかなり整理された形で色彩設計のことを伝えられるようになった、あるいはそんな気がしてきた次第です。それで、できあがったのがこの簡単な概念図です。

実際のこの間にWebの世界もかなり様変わりしてきて、ブログとかCMSが誰でも無料で使えるようになったことで、ホームページビルダーで1から手作りでピカピカとか、Frontpage Expressのせいでfontタグがえらい入れ子になってるようなこともなくなってきたわけですね。
同じようなサイトが横並びという状態になると、どのような色を使えば印象に残りやすいのか、競合サイトと差別化できるのかを考えることも非常に重要になってくるはずです。これが「色彩戦略」にあたる部分ですね。
誰でもそこそこのデザインのサイトを持つようになれば、見た目だけを捉えれば、全体が底上げされて、Webの色彩は少し状況はよくなったように思います。文字が読めないテンプレートとかひどいのもまだまだありますけどね・・・。
まあ読めなければどんなにいいことが書いてあって伝わらないわけですし、繰り返し訪れるサイトが読みにくいとかいうのは論外なわけです。
さらにアクセシビリティのことを考えれば、年を取っていけば目が見えにくくなるのは当然なのですが、視覚に関するアクセシビリティの話になると、音声ブラウザの話をよく耳にします。ところが実際に多くの人が向かい合うことになるのは、加齢や疾病による視力の低下だったりするわけで、これなどはまったく他人事ではなく、誰にでも必ず訪れるものです。
将来の自分のことを考えるだけでも、世の中のWebサイトの色彩環境が良くなってほしいと思うのは当然です。この辺りを理論的に、あるいはデザインテクニックで解決しようというのが、「機能的な色彩」という話になります。
と、理屈っぽいことを書いてきましたが、色は当然きれいであるに越したことはありません。誰も汚い色を作ろうとは思っていませんので、視覚的にきれいにまとめ上げるというのも必須の知識となるでしょう。これが「視覚的な訴求力」ということになります。
「色彩戦略」「機能的な色彩」「視覚的な訴求力」の3つが上手く融合することで、よい色彩ができあがると私は考えています。平たく言えば「きれいで、使いやすくて、印象に残る配色」に仕上げるためには、どんなことをしなくてはいけないか、どうするべきなのかということです。
このごく当たり前の目標に、当たり前のようにたどり着くためには、知識を積み上げて色彩の効果を高めていく必要もありますし、いわゆる「クライアントの強い要望」という誰一人幸せにならない無理を道理で引っ込めるための、根拠を持った説得力も必要となるわけです。
この色彩設計の考え方をわかりやすく伝えるというのが、今後数年の私のテーマかなと思っておりますが、とりあえず本で言えば「Web site expert」で連載が始まった「Web担当者のための色彩設計」(なぜかgihyo.jpには「Web担当者のための色彩決定」と書いてある・・・)やあちらこちらのセミナーでも随時お知らせしていこうと思います。
まだ日時などは決定していませんが、今年中に大阪・九州・中国地方辺りで色彩設計の話をしたいと考えております。それ以外の地域でも、お呼びいただければどこにでも伺いたいと思います。あるいは原稿執筆の依頼なども随時受け付けておりますので、ご相談くださいませ。
別に有名になりたいわけではないのですが、広く知らしめるためにはそれなりに知名度も必要だと感じておりますので、今後は今まで以上に役に立つ情報を発信していきたいと思いますので、ご期待下さいませ。
