画面全体の配色ほど気にはされないのが、本文テキストの配色です。まあ読めればいいという感じもするので、最低限のことをやっておけば、それほど問題が生じる場所ではありませんので、今日はその最低限についてまとめてみたいと思います。あくまで私が考える最低限の配慮ですが、無料のテンプレートを使った個人ブログなどでは、全然できていないことも多いです。と言うわけで、今回は初級者向けの記事です。
文字のコントラスト
まずは文字の読みやすさについて見ていきましょう。
背景色と文字色のコントラストが低いと当然のことながら文章は読みづらくなります。背景色を白(#FFFFFF)とするならば、文字は黒(#000000)というのが基本になりますが、環境によっては、コントラストが強すぎるため、多く使われているのは#333333くらいの色でしょうか。

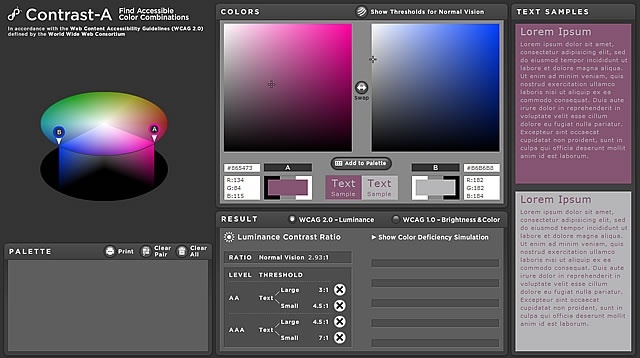
するとWebではありがちな「環境によって」という話になってしまうので、私の場合はJIS X8341-3:2010(あるいはWCAG2.0)に記載されているコントラスト費を基準とすることにしています。背景色と文字色を入れればコントラスト比を計算してくれるツールはたくさんあるのですが、おすすめはContrast-Aです。これだとブラウザで見られるし、Adobe Air版もあって、OSを問わないのがいいところです。

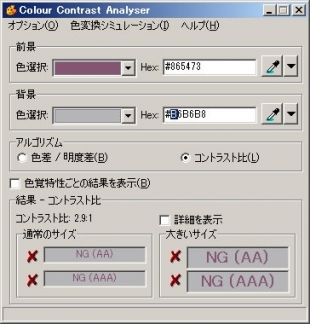
私自身は主にインフォアクシアさんの提供しているカラー・コントラスト・アナライザーを使っています。スポイトが便利なので、デザインを一気にチェックするのに向いていますね。
これらを使うとコントラスト比がチェックできますが、最も高いコントラストは白(#FFFFFF)と黒(#000000)の組み合わせで、これは21:1という結果が出ます。
細かいことを抜きにして、本文テキストで使われるようなフォントサイズの場合、4.5:1で等級AAを、7:1で等級AAAをクリアすることができます。読めなければ情報は伝わりませんので、より多くの人たちに読んでもらうために、等級AAをクリアしておきたいものです。
| コントラスト比 | 等級AA | 等級AAA | |
| #000000 | 21:1 | OK | OK |
| #111111 | 18.9:1 | OK | OK |
| #222222 | 15.9:1 | OK | OK |
| #333333 | 12.6:1 | OK | OK |
| #444444 | 9.7:1 | OK | OK |
| #555555 | 7.5:1 | OK | OK |
| #666666 | 5.7:1 | OK | NG |
| #777777 | 4.5:1 | OK | NG |
| #888888 | 3.5:1 | NG | NG |
| #999999 | 2.8:1 | NG | NG |
よっぽどおかしなことをしない限り、本文テキストの方で等級AAはクリアできるはずで、むしろこれがクリアできていない場合には、何らかの悪意があるのではないかとすら思ってしまいます。
ですが、強調とかリンクとか普通のテキストでない部分のコントラストについては、相当おかしなことになっているのが現状です。あの有名サイトやあの人気ブログまでもが、大変残念な状態になっています。
強調とリンクの色
訪問していないリンクの色は、ブラウザによって多少の差はありますが、基本的には青が使われています。訪問済みのリンクは紫ですね。ただしこれはテキストリンクに限った話であり、画像にする場合には、きちんと押せることを明示しておかないと、ただの写真であるのかクリックして他のページに移動できるのかがわかりません。サイトの制作に不慣れな人は、この画像のリンクに対する配慮を忘れていることが多いようです。
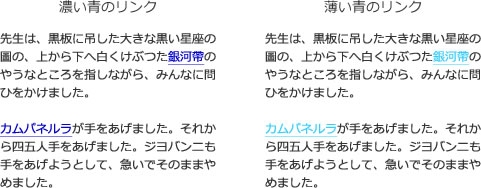
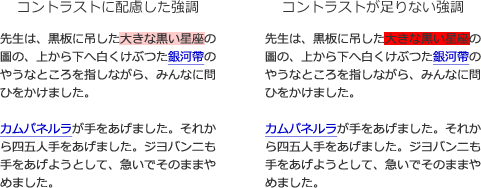
さて、今回の本題はテキストの方です。多くのサイトでリンクに青が使われていることから、私たちは青い文字を見るとリンクであると無意識に感じてしまいます。であれば、青い文字は強調に使わない方が無難です。リンクは普通の青、強調はちょっと明るい水色などというルールは決めた本人しかわからないことで、より混乱させるだけのことです。
また青を使ったリンク色でも、極端に薄い水色とかは見にくいので、きちんとコントラスト比をチェックするようにしましょう。青であれば何でもいいわけではないのです。ちなみに左の方はコントラスト比11.2:1、右の方は1.9:1です。どちらが読みやすくて、クリックされやすいかは一目瞭然ですね。

Webの場合にはリンクという紙媒体にはないものが存在することをきちんと押さえておく必要があります。押せるもの、押してほしいものとそうでないものをきちんと区別しなければなりません。
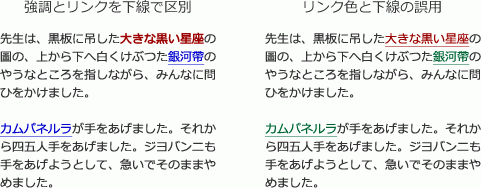
幸いなことにリンクには下線を使うというわかりやすい区別方法がありますので、それを利用してリンクであるとわからせるのもよいでしょう。逆にリンクでもないのに下線を引いてしまうと、もう何が何なのかわからなくなってしまいます。昔から重要なところには赤線を引いたりする習慣がありますが、Webの場合は下線は使わない方がよいでしょう。

右の方はどれがリンクなのか、さっぱりわかりません。せっかくページを見に来てくれた人に対して、リンクを探せと言うのはいかがなものかと思います。妙なストレスをわざわざ与えることもないでしょう。
では、強調に青色の文字が使えないとなると、どの色を使えばよいのかという話になりますが、下線が引かれておらず、青あるいは紫でない色ってなんだ?という方におすすめしたいのが、背景に色をつける方法です。蛍光ペンで色を付けるような感じですね。これですと、リンク特別も付きやすいですし、実際に細い文字に色を付けるよりも目立ちやすくなるのです。文字の色を変えて強調したい場合には、フォントも大きくするくらいの方がいいでしょう。
背景色で強調する場合には、あまり強すぎる色よりも、少し薄い色を選ぶようにして、色そのもののインパクトよりも、面積で見せてあげた方が内容が伝わりやすくなりますね。右側の方の鮮やかな赤の背景の方は、色のインパクトは伝わりますが、内容が読みにくいです。コントラスト比も3.2:1しかありません。

付け加えておくと、目立たせたいからと言って、むやみに強調しすぎたり、いろんな色を使わない方がいいです。文字を大きくしてインパクトを出すための色を1色、背景色で強調する場合の色を2色くらいが妥当なところでしょうか。
まとめ
まとめるほどたいしたことは書いていない気もしますが、こんな感じで色を決めておけば、最低限読みやすい色には仕上がるでしょう。
- 通常のテキストはコントラスト比を利用して、読みやすくしておく
- テキストリンクの色は青が定番、強調にはその色は使わない
- テキストリンクもコントラスト比を考慮する
- 画像リンクの場合はクリックできることを明示する
- でもないところに下線を引かない
- 大きな文字の強調は文字色を変える、そうでない場合には背景色を使う
- 色を使う場合には控えめな色を選ぶ
- 色を使いすぎない
ブログなどでは簡単に色を変えたり、下線を引いたりする装飾の機能が付いているものが多いので、ついついやってしまいたくなるのはわかりますが、目的から離れるような装飾ならしない方がましです。そもそもモノクロの文章では、強調のためにカッコ書きにしたり、太字にしたり、文字を大きくしたりだけで、いろんなことを表現しているわけなので、色が自由に使える環境だからと言って、むやみに使ってはいけないのです。
簡単なことですけど、これだけやればもう少し読まれるブログって多いと思うんですよね。無料ブログのなんとかコンサルタントとかのブログを見ていると、「何かを伝えたい」と言うよりも「目立ちたい」というのを感じてしまうんですよね。
もっとも文章が読みやすくなっても、中身がぺらぺらなら一緒ですけどね。
