スマホで何かを調べたときに、自分が今いる場所から近いお店が出てきたりした経験があるのではないでしょうか。
それと同じことがa-blog cmsの最新版では、標準機能(Entry_Geolistモジュール)を使ってできるようになりました。
標準機能でできるとなぜすごいかというと、専用のプログラムを開発したりしなくても、比較的簡単に安価で導入できるということなんです。
ちょっと試してみたので、簡単に機能を紹介しておきます。
ある地点を基準にして、近くの場所を自動で表示
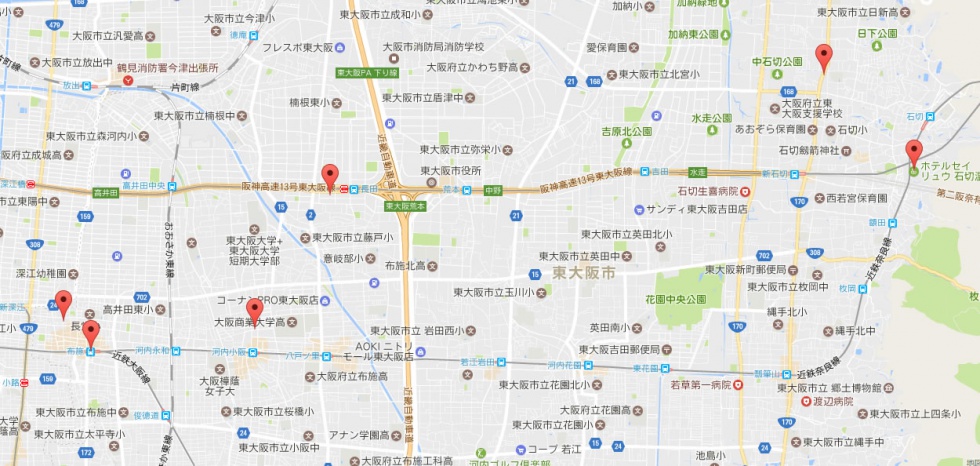
例えば、うちの近くに布施という駅があります。
この布施駅を基準にして、そこから近い場所の記事を自動で表示することができます。
今回のサンプルでは距離と徒歩での時間を表示してみました。
こんな感じで、布施駅から近いホテルが出てきました。
ちなみに志津可ビジネス旅館を基準にして表示するとこんな感じになります。 各スポットへの距離も違う数字になっていますね。
使い方としては、店舗や観光スポットのページを作って、その周辺にある飲食店を自動で表示とか、最も近い他の観光スポットを自動で表示とかができます。
観光情報のページや商店街、街バルとか街コンのページなんかで使えそうな機能です。
今いる場所から近い記事を出す
もう1つ重要な機能がスマホなどのGPS機能を使って、今いる場所から近い場所にあるものを表示する機能です。
これは説明するまでもありませんが、「この近くでお店を探す」ような場合に便利ですよね。 観光地巡りとかにはすごく便利だと思います。あまり大きな規模でなく、この町の中になにがあるかとか、この商店街の中で晩ご飯を食べるところを探すとか、観光中に限られた時間で行ける近い場所を探すとかに便利だと思います。
登録した記事をGoogleマップに一覧表示させたりもできますので、見慣れた使いやすい地図として使ってもらうこともできるはずです。
こういう機能って独自に開発するとお金が掛かったりしますが、標準機能であれば多少のカスタマイズだけで使えたりしますので、そこで浮いたお金を写真撮影とかライティングとかデザインに掛けることで、同じ金額であってもより利用者が楽しめる使いやすいページができると思います。
商店街や観光サイトのリニューアルを考えておられる方は、ぜひ選択肢として考えてみてはいかがでしょうか。 今回の記事では画像で紹介しましたが、このページは近々公開しますので、しばらくお待ち下さい