色ってそんなにセンスは関係ないですよ
「色彩センスのない人がそれなりのWebサイトを作るための秘訣3つ」という記事があったので、思うところとかを含めて配色の方法についてまとめてみました。私の方ではもう少し具体的な配色の方法についてもまとめたいと思います。
いつもWebカラーセミナーで話すのは、配色に関する問題の8割は知識で解決するということです。「色彩のセンスがない」という人はそもそもその勉強をしたことがないという人が多く、勉強したことのある人は「色は難しい」と仰います。逆に数十年グラフィックデザインをやっていても、Webの配色としてはまったくできていないということも多々あります。これはセンスではなくWebでのセオリーがわかっていないということになります。
センスと知識や学習していないことを同列に扱うのはおかしいですね。
デザイナーで色の勉強をまったくしたことがないという人はやや問題があるかもしれませんが、普通に商店を経営していて自分でサイトを作っている人なんかは色の勉強なんかしてなくて当然です。あるいは今からWeb制作を学ぼうという学生さんに色の知識がないのも当たり前です。何でもできるなら習いになど来ません。
そういう人に対してセンスがどうこういうのは、入学したての医学生に対して、教授がお前の医療技術はどうのこうの言うのと変わりませんよね。ましてや講義や研修でもらうお金はそもそもどこから出てるんですかとか思ったりします。
そもそも色には各人の好みもありますし、色弱などの色覚特性も考慮すれば様々な色の見え方があり、全ての人が異なる色表現がされるのは当然で、自分の感覚に合わなければクソと言い切る見識を心から疑います。
私は学生時代、美術の成績は万年5段階の3でした。絵を描かせたらパレットの絵の具が全部同じ色になるような「センスのかけらもない」生徒だったんですね。色を学びだしたのはWebの勉強と同時なので、まだまだ10年ちょいしか経っていませんが、そんな僕でも今では絵の具の混ぜ方を考えて、ある程度思った通りの色が出せるようになりました。もちろんセンスではなく、色彩の理論で。勉強ってすてきです。
本当に心から腹が立ったので書いてしまいましたが、まあぼやきはこれくらいにして本題に入りましょう。
というわけで、ちょこっと考えれたり練習すれば、誰でもそれなりの配色になるような流れをまとめてみたいと思います。ものすごくいい配色やデザインを作ろうというのではなく、無難にまとめ上げる方法なので、まったく色の勉強をしたことのないと言う人もご安心あれ。
ただし、3点にまとめるとかは不可能なので、少し読むのに時間がかかるかもしれませんがご了承ください。
まずは一番大事な1色を決めよう
画面の中に色はたくさんできるはずですが、最も重要な色は1色です。その1色がきちんと決まっていないとか、ぶれていたりすると配色はおかしくなってしまいます。今回は大事な1色から色を増やしていく方法を考えてみます。
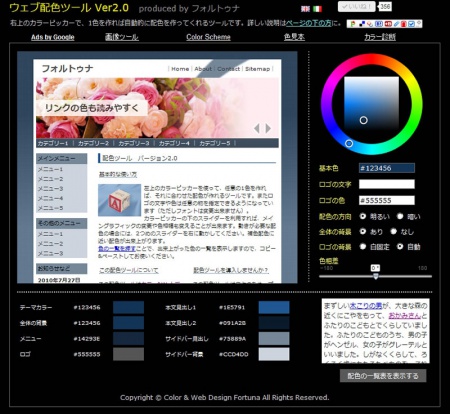
色を決めるツールなんてのはいろいろありますが、何も考えずにとりあえず色を決めるという場合には、こちらのWeb配色ツールをどうぞ。レイアウトが似ていれば、これだけでそこそこの色には仕上がるはずです。
適当に色を選べば、「はい、できあがり!」・・・というわけにもいかんので、もう少しきちんといきます。
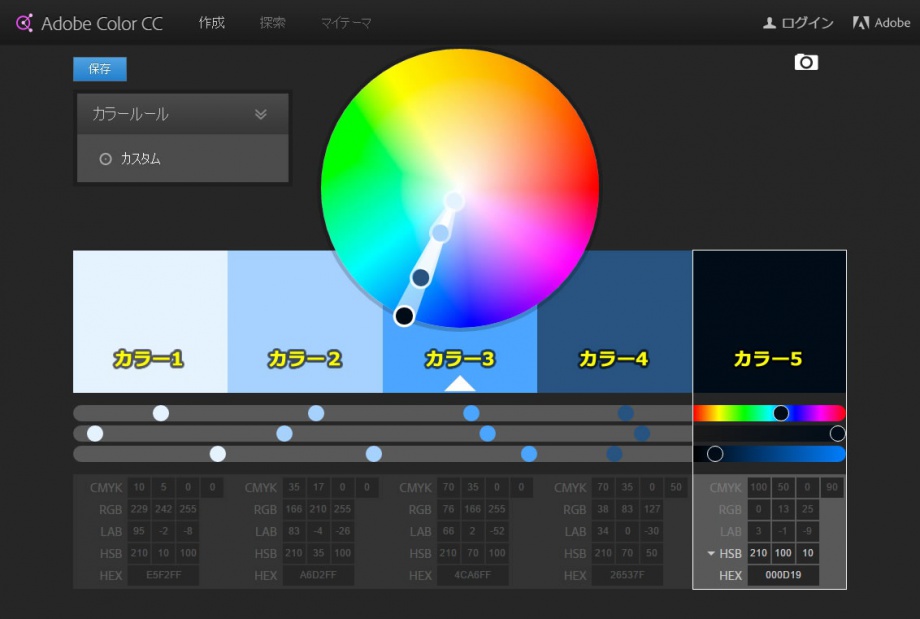
今回はちょっと頭を使って勉強を兼ねるということで、Adobeの提供するAdobe Color(旧Adobe Kulerを使ってみます。
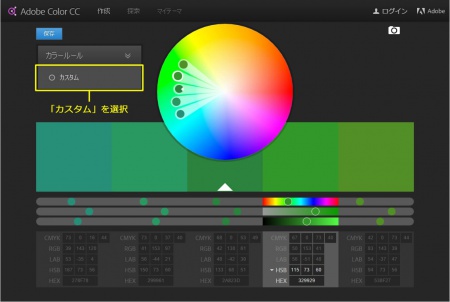
「カラールール」という項目がありますので、ここでは「カスタム」を選んでみてください。
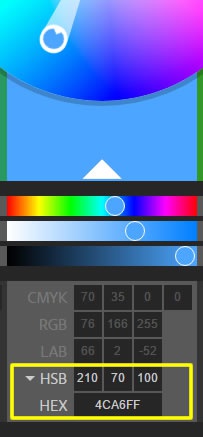
ついでにカラーモードはHSBにしてしまいましょう。色には色相・明度・彩度の色の三属性と呼ばれるものがあって、それを元にして色を決められるのがHSBカラーモードです。平たく言えば、もうちょい明るくとか、もうちょい緑よりでみたいな感じで色を選べるようになります。
ちなみにAdobe kuler時代はHSBカラーモードが使われていたのですが、Adobe Colorになって変わってしまったようです。もしHSBカラーモデルを利用する他のソフトを使って色を作る場合でも、ほぼ同じものとみなして進めてもらっても差し支えありません。
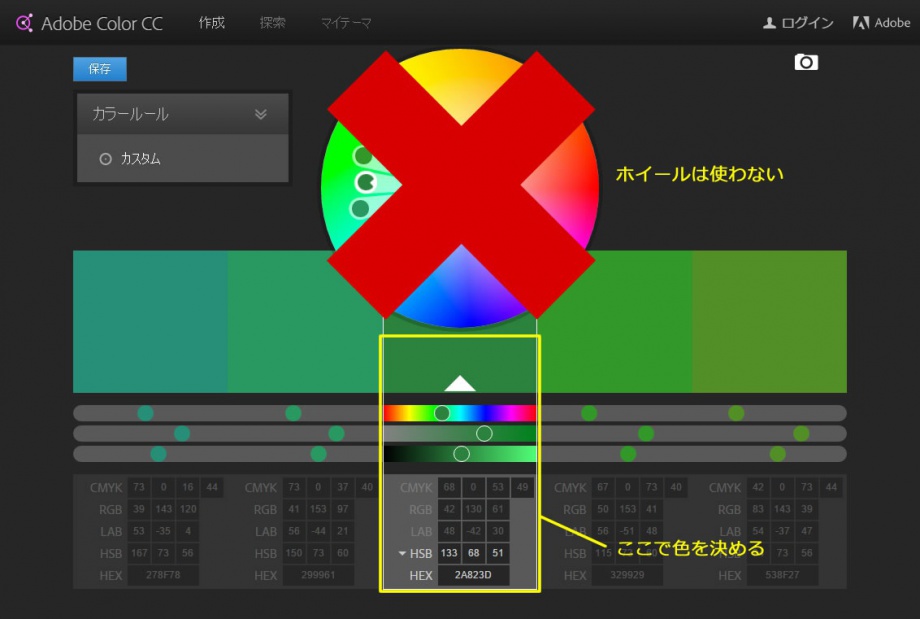
5つ色が並んでいるのですが、それはまったく無視して、真ん中だけを見てあげてください。けして他の色に惑わされてはいけません。
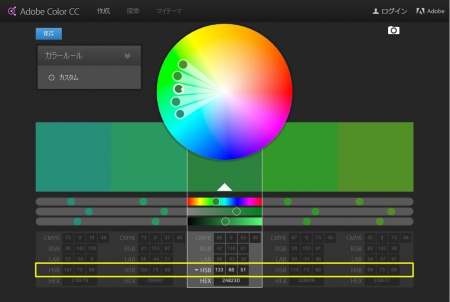
ここで一番大事な色を決めます。もし会社のロゴとかがあるのなら、直接数値を指定することもできます。数値がわかっているのなら、HEXの部分に直接入力したあげればオッケーです。
今から色を決めるよという場合で、色に関して自信がないという場合には、カラーイメージスケールなんかを使って、イメージに合いそうな色を見つけてくるといいでしょう。RGBの値も載ってますので、こういう本は一冊あると重宝します。「楽しそう」とか「伝統的な」みたいな言葉をヒントに、自分のイメージに合いそうなものをこの手の本には3~4色の配色サンプルが載っていますが、そんなものも一切無視してください。本の通りの配色はまず成功しません。

私が作ってみたのはこんな感じの色です。H:210、S:70、B:100で16進数だと#4CA6FFとなります。
この色を元に配色してみますが、皆さんは好きな色を作ってみてください。極端に暗い色とか薄い色だとうまくいきませんが・・・。
1色目を決める際に気をつけたいこと
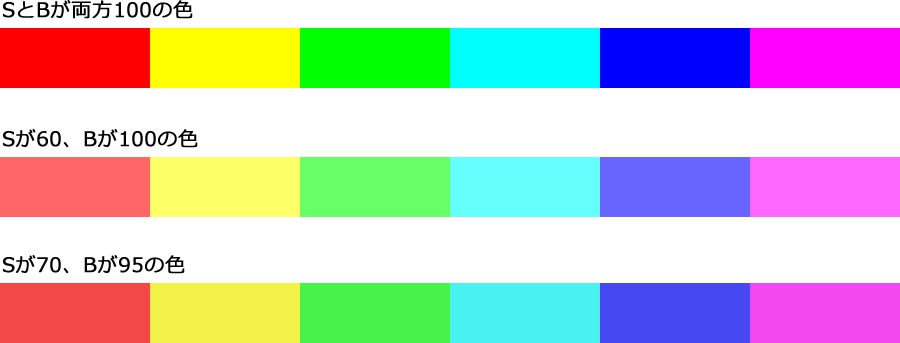
Adobe ColorのHSBの値を見てみましょう。左からHSBの順で並んでいるわけですが、SとBの両方が100になっていたりすると、まず派手すぎたり明るすぎたりしますので、両方を掛けて8000以下にしましょう。Sが80ならBが100という感じですね。ただBが95以上であれば、Sを下げても色はなかなか緩みませんので、Sは70以下にした方が無難です。

見に来た人が疲れないように、あんまり目に痛いような蛍光色は多用しない方がいいですね。
テーマカラーのバリエーションを作る
一番大事な1色は決めましたが、それだけでは配色しづらいので、もう2色ほど増やしてみましょう。真ん中の色の左右の色のHSBの値を調整します。スライダーを動かしてもいいですし、数値を直接入力しても構いませんので、左側の色のSを半分に、右側の色のBを半分にしましょう。それで同系色の濃淡が作れます。
配色ってメリハリが大事なんですけど、真ん中の3色だけではちょっとメリハリが足りないので、端の2色も変えてしまいます。左端は[S:10、B:100]、右端は[S:100、B:10]にしました。これでかなり明るい色から暗い色まで揃いました。
この方法で色を作ると、最も派手な色は中央の色になるはずなので、よっぽどおかしな使い方をしない限り、サイト全体がうるさくなってしまうことも少なくなるはずです。
これで5色の色ができました。便宜上、左側からカラー1~5ということにしておきます。
アクセントはどこへ行ったのという感じもしますが、全体配色ががっちりと決まれば、アクセントなんて何とでもなるので、一番最後に考えましょう。
レイアウトを決めてから色を配置
5色のうち、テーマカラーとなるカラー3を除いて、いずれも「使わなければならない色」ではありません。デザインによっては、テーマカラーだけで十分な場合もあります。余計な色を使うくらいなら、何もしない方がマシです。できるだけ今まで作った5色で配色を進めて、どうしてもという時だけ色を追加するようにしましょう。
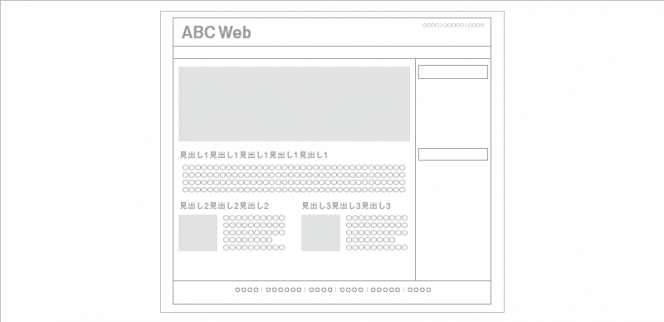
では配色を始めますね。とりあえずレイアウトは決まっているという前提で話を進めます。どこにどんな内容を置くかは、白黒でもいいので決めておいた方がデザインはスムーズです。もしまだならば、紙に鉛筆の手書きでもいいので、ざっくりとレイアウトを作ってください。シャーペンを使う方は、シャープさんありがとうと3回唱えてから始めましょう。サンプルはオーソドックスな感じのものを使いますね。

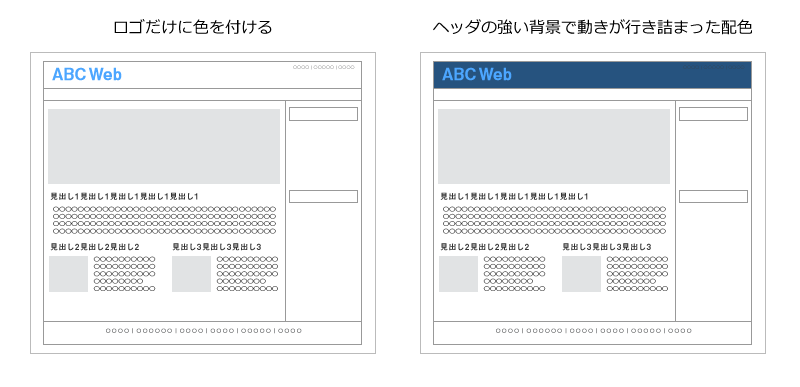
まず重要なのはサイト名とかサービス名、ロゴです。ロゴ周辺の部分をヘッダと呼びますが、間違っても背景に色を付けようとか思ってはいけません。ここで行き詰まってしまいます。どうしてもというなら、カラー1の一番明るい色を敷いてください。サイト名を覚えてもらいたいのであれば、ヘッダの背景は白が基本であることを忘れないでください。
メインビジュアルとして使う写真などが決まっていれば、先に配置しておいた方が完成図がイメージしやすいのでおすすめです。
メインコンテンツの見出しでスムーズな情報伝達
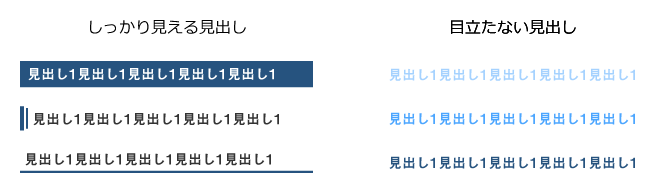
まずはメインコンテンツが入る部分の見出しの色は先に決めてしまいましょう。カラー3~5の3つの色のどれかを使えばいいわけですが、文字の色を変えるのはやめた方がよいです。文字は線の組み合わせでできていますので、色を付けてもそれほどの訴求力は生まれませんし、色によっては文字が薄くて読みにくいこともあります。新聞や雑誌でも同じことですが、見出しがきちんと理解できないのに、本文を読み始めることがないのと同じですね。

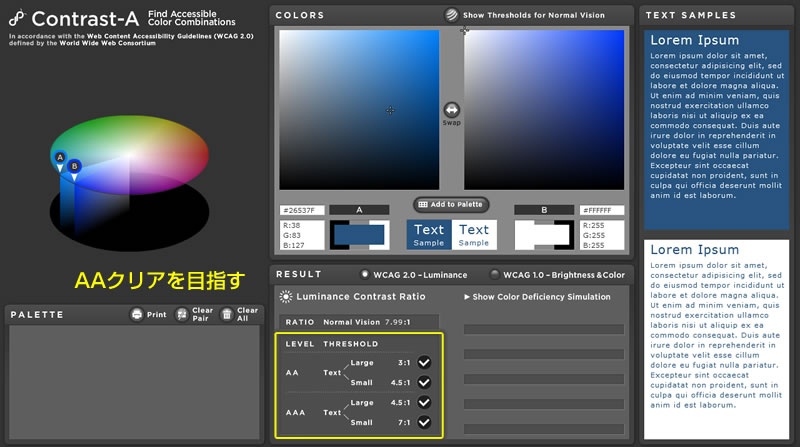
そんなわけで見出しの色は、背景に色を付けるか文字の左側に印を付けた方がよいです。どちらがよいかは読みやすいかどうかによります。もし読みやすいかどうか自分で判断できない場合には、Contrast-Aなどのツールを使うとよいでしょう。背景と文字の2色を入れて、最低限AAのチェックがクリアできていればよいでしょう。できればAAAもクリアできていれば申し分ありません。
見出しが何ヶ所かある場合には、横に並んでいるもの同士は同じ色に揃えた方がきれいに見えます。ですが、こうして並べてみると、右側の方はちょっと見出しに視線が向かいにくそうですね。文字の色の変更ってこんなもんです。もっと文字が大きければ問題ない場合も多いんですけれども。
文字の色を変えた見出しよりも、背景や装飾に色を使った見出しの方が、色をきちんと使った満足感も得られたりします。
サイドバーはコンテンツより地味に
サイドバーには背景色を付けても構いませんが、ベタ塗りで強い色を使うとそこだけが目立ってしまいますので、カラー1の薄い色を使うか、カラー2~5の強めの色を使う場合には真ん中を白でくり抜いて、メニューの周囲だけに色が見えるような感じにすると収まりやすいです。
メインコンテンツほど重要な要素が少ないことが多いので、無理に見出しに色を付ける必要はありませんが、内容を把握させるためにもきちんと読めるようにはしておきたいものです。メインコンテンツの見出しよりも控えめな色を選ぶのがベターです。真ん中をくり抜いているのであれば、見出しに使う色の面積は少なくした方が見やすくなります。全体にカラー1の薄い背景色を使っているのであれば、見出しの背景はカラー2~5のようなしっかりした色を使う方がメリハリがついて、見やすくなります。

全体の背景色を効果的に使う
ここまでの配色だけでも基本的なことはできているはずですし、同系色でまとめたので、どんな色がキーカラーであっても、おかしな配色にはなっていないはずですが、もしかするとやや物足りないと感じられる人もいるかもしれません。
そういう場合には全体の背景色を設定しましょう。Webサイトは情報を伝えるのが基本ですので、あくまで中のレイアウト部は白背景として、その外側に色を追加します。
同じ色を使っていても、背景色を使うだけで見た目の印象はかなり変わります。色は大きく使うほど効果が強くなるため、背景色を使えば色のイメージが伝えやすくなります。そもそも決まったイメージがないという業種やニュースなどのテキスト中心のサイトでは全体の背景は必要ないかもしれませんので、無理に色を使おうと思わないでください。

ではどの色を使うかですが、サイドバーに背景色を使っている場合には、それ以外の色となります。同じ色を使うと境界線がわからなくなって、配色のメリハリがなくなります。
カラー1を使うのであれば、全体的に平坦に使っても問題ないと思いますが、それ以外の色を使う場合には、ベタ塗りだとやや重苦しい感じになります。最近はモニタの解像度も上がって、外側の部分が広くなりがちですからね。
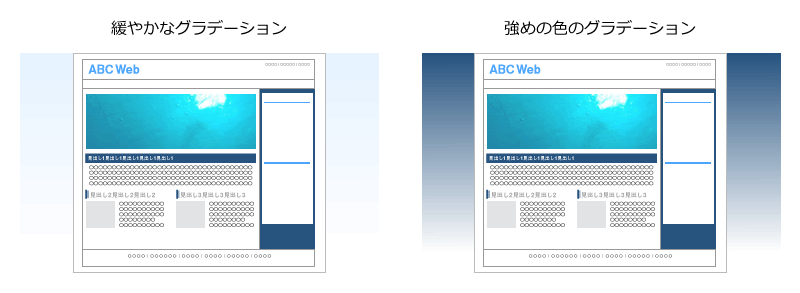
そこで使えるのがグラデーションです。基本は上を暗く、下に行くほど明るくすればいいでしょう。上と下の色の差が大きい方が配色に動きは生まれ、上部が締まった感じになります。色の扱いに不慣れな場合には、控えめなグラデーションの方がきれいにまとまります。
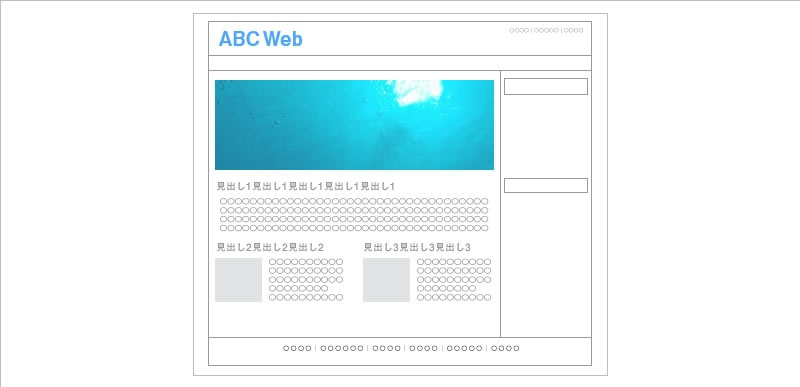
もちろん今まで使ってきたのと同じような色合いの写真を背景に使うのもありです。写真には自然のグラデーションが含まれていますし、これまで使ってきた色とは異なる色も多かれ少なかれ含まれているので、印象がぐっと華やかになります。逆に今までの色とまったく関係のないような写真を入れて配色をまとめるのは難しいので、慣れないうちはやめた方がよいでしょう。

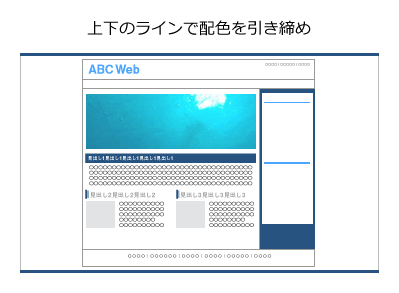
背景色を使わない場合には、上下に暗めのラインを入れるだけでも、デザインが締まりますのでおすすめです。

ナビゲーションの調整しますかね
ロゴの下辺りにナビゲーションがある場合には、色を付けなければなりませんよね。もし下にいいメインビジュアルがあるのなら、うすいグレー辺りで十分です。ナビゲーションはそれなりに横幅があるため、強い色を使うと上のロゴやその下の写真の色の邪魔をすることもあります。右の方の例では下の写真とナビゲーションが喧嘩していますね。スライドショーなんかで様々な色が入りそうな場合も、グレーにしておいた方が無難でしょう。
逆にブログなどでメインビジュアルがなくて、いきなり本文がはじまるような場合には、ロゴに近い色を使うことで、色の印象を強めることもできます。全体の背景色を使っていれば、配色のイメージはもう出ているはずですのでグレーを使ってしまいましょう。
全体がぼんやりしていると感じられる場合には、カラー5を使って文字を白抜きにしてもいいでしょう。ベタ塗りをせずに濃い色を下の方にラインとして使うのもありですね。
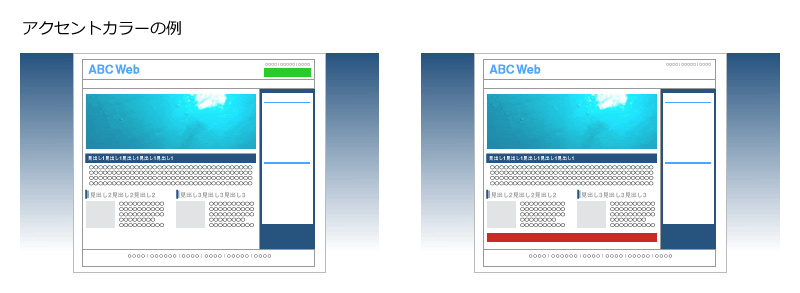
アクセントはどんな色を選ぶ?
実はここまで同系色で配色を行えば、アクセントカラーは目立つ色であれば、どれでもそれなりに収まります。最初からいろんな色を使おうとするとおかしくなるわけで、ある程度基本の色で固めてしまえば、そこから先はいろんな色を使えますよという感じです。むしろ目立たせたい部分なので、多少おかしな色でもいいくらいだと私は考えています。
ただし、先ほどテーマカラーを決めるときに使ったSとBを掛けて8000以下というのは守った方がいいです。もっと控えめに80×80の6400以下とかでもいいかもしれません。

アクセントは明るくて鮮やかな色を使いたくなるのですが、特にオレンジは気をつけた方がいいです。プロのデザイナーが作ったと思われるサイトでも、文字が読めないオレンジのアクセントのなんと多いことかと悲しくなったりします。
強調したいところが読めないとかって、デザイン(ビジュアル以外の面も含めて)として最悪ですので、アクセント部分の読みやすさもContrast-Aでチェックした方がいいでしょう。
余白広めでなんとなくすっきり
サイトによっては、いろんなバナーや写真が入ってきて、同系色で色をまとめられない場合もあると思います。こういう場合は、。画面全体に様々な色が散らかっている状態が一番問題ないので、できるだけ一ヶ所に固めてしまうとよいです。とりあえず押し入れに入れるとか隣の部屋に押し込むのと同じ感覚かもしれません。
ただし、あまりぎゅうぎゅうに詰め込むと余計に見にくくなったりするので、多くの色が集まる場所では、余白を広めに取る方が収まりはよくなります。ごちゃごちゃしたら間隔を空けるように心がけるとと、他のことをしなくても、なんとなく収まった気分になるものです。

色じゃないけどおまけで
ついでにいうとフォントの選び方にも注意しておきましょう。明朝体とゴシック体の文字が混じってよくわからないことになったりするくらいなら、メイリオで統一とかの方がいいです。付け加えるならばDFPOP体とかは絶対使わないようにしましょう。Wordで作った素人チラシ感爆発になります。
ワードアートを使って文字とか画像を作るのもちょっとなぁという感じですね。
さいごに
すいません、すごく長くなってしまいました。まだまだいくらでも書けそうな感じがするのですが、その気になれば本一冊書けるネタなので、とりあえずはこの辺で。
今回はあまり装飾には気を遣いませんでした。四角に配色するだけでもそこそこの見栄えになりますし、むしろ部分部分で全然テイストの違う物が混ざったりするよりは、何もせずに四角で統一する方がきれいに見えます。
最低限の配色しか施していませんが、そんなにおかしくもならないし、色のイメージなんかも十分出ます。そもそもセンスなんてものはいらなかったんじゃないかなと思ってます。セオリーを知っていればとりあえずはまとまりますが、これ以上のことをしようとするとそれなりの学習コストが掛かります。なんとか急場をしのぎたいという場合には、こんな感じでいいんじゃないでしょうか。
まあすっかりと釣られてこんなエントリーを書いてしまったわけですが、先のエントリーも書いている内容そのものはおかしくなく、余計なことしちゃダメというのはその通りなのですが、そんな状態でも最低限のことはしなければならないわけで、その辺りを中心にまとめてみました。あちらのエントリーと合わせて読んでいただくと、よりすっきりした配色ができるかと思います。
それ以上の知識やあーだこーだは今年から来年にかけて、いろんな形でまとめる予定ですのでご期待くださいませ。
久々に長文のエントリーを書きましたが、やっぱりブログは難しいですね。本来なら数回に分けてもいい内容かもしれません。Webクリエイターボックスさんのエントリーには敵いませんな。精進したいと思います。