a-blog cmsの読者登録の基本機能
a-blog cmsには標準機能で外部ユーザーを登録する機能があります。登録申請すれば入力したメールアドレス宛にパスワードを記載したメールが届き、それでユーザーが自分のアカウントでログインできるようになるというものです。この外部登録の機能はメールマガジンを配信したり、ログインした人だけが見れるページ(あるいはページの一部)を作ったりすることができます。簡単に会員制のページが作れるのがいいですね。
この外部登録のユーザーは以下の3つのいずれかに分けることができます。
- 編集者
- 新規エントリー作成・編集/投稿管理(エントリー・カテゴリー・タグ・コメント・トラックバック)/サイト管理(ユーザーのプロフィールのみ)/Ping送信ができます
- 投稿者
- 新規エントリー作成・自分が作成したエントリーの編集/投稿管理(エントリー)/サイト管理(ユーザーのプロフィールのみ)/Ping送信ができます
- 読者
- 所属するブログへのログインと、自身のプロフィール変更のみができます。
さすがに何でもできる管理者は外部申請から作ることはできません。
ユーザー登録してもらうための準備
今回製作した「日本のクラシック音楽家.net」では、登録した音楽家にブログの提供はしていないので、記事の作成などは必要ないため、申請されたユーザーは「読者」として登録するように設定しています。
この設定は管理画面の「コンフィグ」→「機能設定」で行うことができます。ちなみに設定は図のような感じで、「ユーザー登録の外部申請を受け付ける」にチェックを入れ、外部申請時の権限を「読者でユーザーを登録する」にしておくだけです。
SNSログイン機能と使用権限を決めているのは、1度登録したユーザーにSNSでのログインを許可するためです。そもそも、SNSでのログインアカウントを使って読者申請してもらうこともできるのですが、メールアドレスを必須としたかったので、申請画面をカスタマイズする際に、SNSでの認証ができないようにHTMLをカットしています。
ユーザーの一覧はUser_Searchモジュール、個別表示はUser_Profileモジュール
各音楽家の詳細のプロフィールは、ユーザーのカスタムフィールドを作って、管理画面内で入力してもらうようにしています。登録ユーザーの一覧表示にユーザーサーチ(User_Search)モジュールを、個々のユーザーのプロフィール表示にユーザープロフィール (User_Profile)モジュールを使って出力するようにしています。
これだけで登録したユーザーの一覧を出すことができるので、システムとして会員一覧とかを作ったりするのは非常に簡単です。
ユーザー側でプロフィールの表示・非表示の設定をしたい
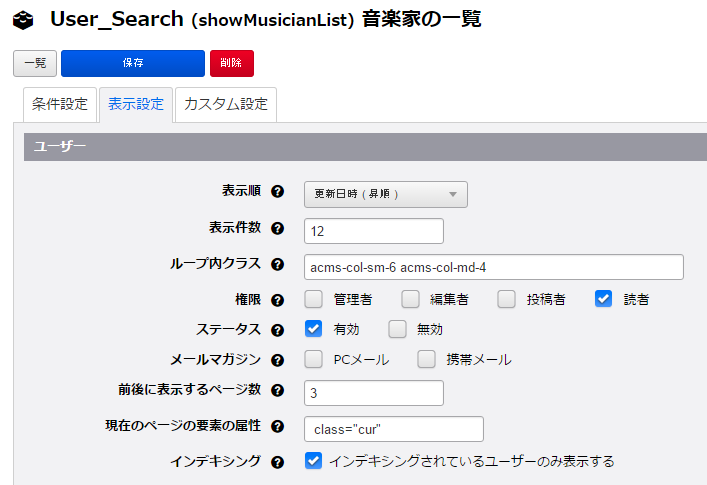
この一覧に表示するかどうかは、標準の機能では、ユーザーの管理画面にある「ステータス」が有効か無効か、「インデキシングされているユーザーのみ表示する」にチェックがあるかどうかの2通りで判断することができます。

User_Searchモジュールの表示設定画面
まず「ステータス」が有効か無効かのチェックがあることで、有効になっているユーザーだけをピックアップして表示、あるいは無効になっているユーザーだけを表示することができます。「無効」なら表示させなければいいのにと思われるかもしれませんが、管理上無効になっているユーザーだけを表示させたいことはありますよね。
もう1つはインデキシングにチェックが入っているユーザーのみをピックアップするということもできます。
ただし、この2つのチェックは「管理者」としてログインしている時にしか表示されません。管理項目の多い方が管理者でログインした場合、少ない方が読者でログインした場合のユーザー管理画面です。
つまり、読者側では表示・非表示を選択できないことになります。
勝手に出したり消したりされては困る場合には、これは当然の機能なのですが、一般のユーザーを読者にして表示する場合、一時的に見せたくない時に都度管理者に連絡されても困ります。
そこでユーザーのカスタムフィールドを追加しました。
<tr>
<th>プロフィールの表示</th>
<td>
<label class="acms-admin-form-checkbox attention" for="input-showProfile-show">
<input type="checkbox" name="showProfile[]" value="Show" id="input-showProfile-show" {showProfile:checked#Show} />
<i class="acms-admin-ico-checkbox"></i>ここにチェックが入っている場合のみ、プロフィールが公開されます。
</label>
<input type="hidden" name="field[]" value="showProfile" />
</td>
</tr>これによって、ユーザーのプロフィール入力画面にプロフィールの表示・非表示を制御するチェックボックスができました。上記の例ではチェックボックスにチェックが入っていれば、各ユーザーの{showProfile}という変数に Show という値が入れられることになります。
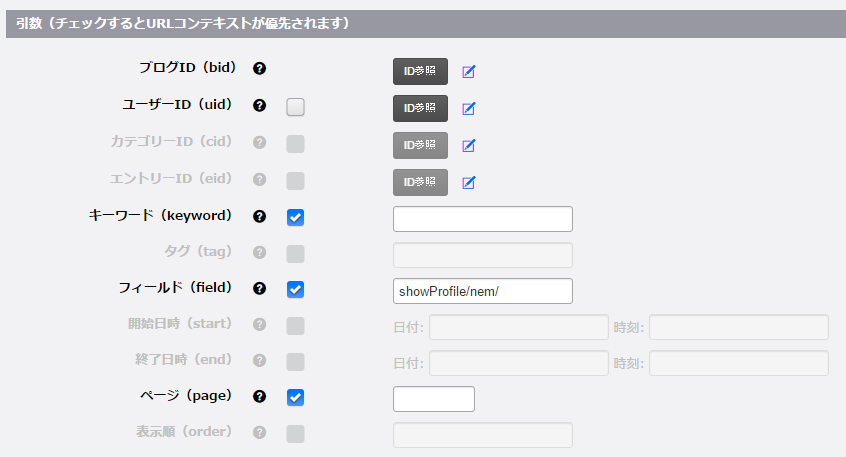
この条件をUser_Searchモジュールの条件に入れてやることで、チェックが入ったユーザーのみをピックアップすることができます。

条件は showProfile/nem/ にしているので、「showProfileという変数が空で無かったら」という判断をしています。空でなければ何でもいいので、そもそも表示するだけであれば、Showであろうが、trueであろうがvalueの値は何でも構いません。
これでユーザーが自由に表示・非表示を切り替えられるようになりました。
おまけの変数のグローバル変数化とテンプレートの切り替え
今回の実装では個別のプロフィールの表示のために、{showProfile}の値を%{SHOW_PROFILE}というグローバル変数にしています。これによって、Showにチェックが入っている場合には、UserProfileShow.htmlが読み込まれ、未チェックの場合にはUserProfile.htmlが読み込まれます。UserProfile.htmlには「○○さんのプロフィールは一時的に表示されないように設定されています。」みたいな感じで表示するようにしました。
<!--#include file="/include/parts/UserProfile%{SHOW_PROFILE}.html" -->グローバル変数の作り方は、公式の開発ブログの「グローバル変数の作り方」に詳しく書かれています。このページの練習課題2と同じやり方です。
この分岐については、IFブロックを使う方法も考えられるのですが、チェックのない場合に表示するページにもモジュールを入れていろいろな表現をしています。IFブロックの場合は全てのモジュールが動いてから表示・非表示の判断をするため、速度的なデメリットが多いと判断して、最初から読み込むテンプレートを変える方法を取っています。
最初はこの内容をablogcms.orgに書こうかと思ったのですが、ちょっとニッチすぎるかなと思ったので、自分のブログに書いてみました。
「実践! コンテンツファーストのWebサイト運用 a-blog cmsではじめるCMSプロトタイピング」に記事を書いてから、なんとなくカスタマイズについて書きたい熱みたいなものがあったのですが、この記事で落ち着いた気がしますので、次は全然違う内容で何か書きたいと思います。



