今年も春の一大イベント(個人的にですが)が終わりました。多くの方にご来場いただき本当にありがとうございました。8年も連続して出演できたことをうれしく思います。
昨年までは年末に東京で開催されるCSS NiteでのWebデザイントレンドセッションを経て、大阪版に出るというパターンでしたが、今年からは大阪版のみの出演ということでどうなることかと思いましたが、登壇者として今までで一番楽しめた回にもなりました。
セミナーでは本編で時間内に言いたいことをすべて言わなければならないと思っているので、終了後に感想や記事などを残すことはあまりなかったのですが、今年はいろいろと思うこともあり、記事に残しておきたいと思います。
セミナーの写真はサン・スタジオの鍋坂樹伸さんです。
Webデザイントレンドは時勢も反映
デザインのトレンドなんて一過性のものなので、学ぶ必要などないと思われている方も多いでしょうが、数多くのサイトを毎年見ていると、その傾向は時勢や技術をきっちりと反映させているという側面に気づかされます。
ずっと見ていると、今年はこういうものが流行っているということはもちろん、昨年まではこういうものが多かったが、今年は見られなくなってきているということがわかります。
トークショーとしては単発でもおもしろいメンバーが集まっていると思いますが、1年に1回でも続けて見る(あるいは聞く)ことで、デザインのプロセスなどもわかってより楽しく学びの多いイベントになっているのではないかなと思います。
大阪版は時間も東京よりも長いため、細かいところまで多めに楽しめるため、遠方の方はフォローアップ参加もおすすめです。
サイトの選定はどんな感じ?
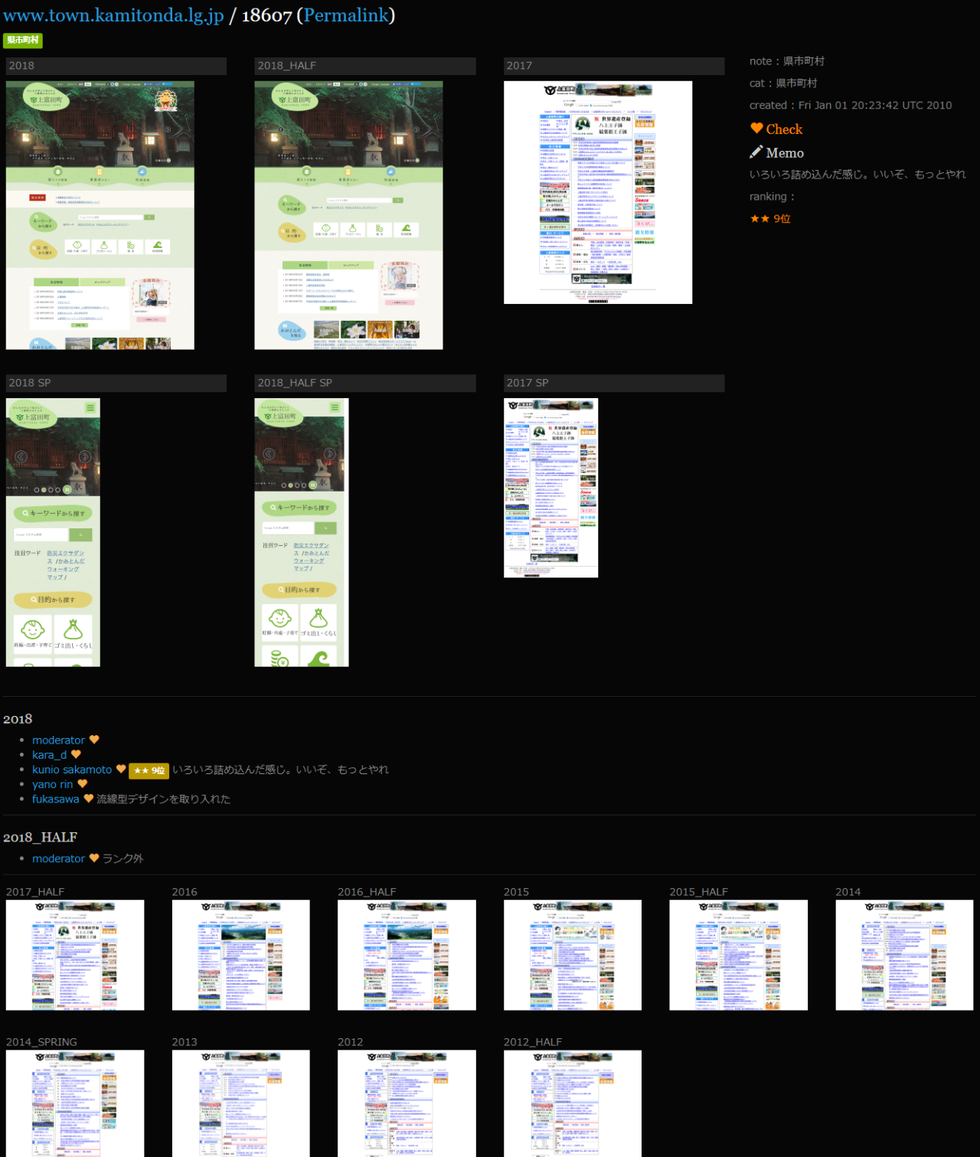
今年は本編の中でも「好きなサイト、ハイクオリティなサイト ランキングではありません」というアナウンスがありました。
今までは「海外サイト」「グローバル企業」「上場企業」「自治体」のカテゴリーごとで、その年に見られた特長をまとめていたのですが、今年からは各カテゴリーごとのランキングを付けることとなりました。
休憩中や懇親会でも毎回多くのご質問をいただくので、サイトの選定やスライドの作成について、少しお話しておこうと思います。ざっくりというと以下の流れとなります。
- 原さんのお手製のツールでサイトを巡回して、トップページのキャプチャーを取得
- リニューアルされたサイトを原さんがピックアップ
- ピックアップされたサイトにコメントを付け、各人のベスト10を作成
- 各カテゴリーのランキングを原さんがまとめて、スライド作成
- 本番
ざっくりしすぎなので、もう少しだけ詳しく書いておきますね。
1. 原さんのお手製のツールでサイトを自動巡回
まず原さんの巡回ツールですが、おそらく毎年1万を超えるサイトのキャプチャーを取得しているはずです。
このツールは2009年から運用されていて、最初はPCでのトップページのみをキャプチャーしていたのですが、今はスマホ版と両方を取っています。また2012年から表示されていますが、読み込みが遅くなるためある程度のところでカットして表示させているとのことです。
どれだけストレージがあっても足りなさそうな気するので、いろいろ心配になりますね。
2. リニューアルサイトを原さんがピックアップ
今年の場合、ピックアップされたサイトの内訳は以下の通りとなります。
- 海外サイト 1,008サイト
- グローバル企業 93サイト
- 上場企業 479サイト
- 自治体 198サイト
合計すると1,778サイトになります。昨年は2,000サイトほどあったので少なめな気もしますが、例年1,500~2,000サイトくらいになります。
なくなるサイトもあれば、新たに出現するサイトもあるので、それを管理している原さんには毎年頭が下がる思いです。
3. コメントを付け、各人のベスト10を作成
コメントを付けるためには一通りのサイトを見なければなりません。
私が最初にデザイントレンドに参加した当初は、PC版のキャプチャーを順番に見ているだけでした。Flashはその頃には絶滅しかけていましたし、動きはスライドショー程度しかなかったので、それでも十分だったんですよね。
ところがスマホが出てきてからは、実際にブラウザで見なければ挙動がわからなくなりました。
AdobeのEdge Inspectを使っていたりしましたが、私はここ数年はBliskでチェックしています。今年の場合は原さんはPCで大解像度(2000px以上)、矢野さんはスマホでのチェックという分担で、私と深沢さんがBliskでチェックしています。
さすがに1500サイト以上を全部隅から隅まで見ていると、とてつもない時間が掛かってしまうため、開いた瞬間に見るべきところがないと判断した場合には、すぐに閉じてしまうこともありますが、この判断基準がそれぞれで違うところもおもしろいところかと思います(知らんけど)。
私の場合はテンプレート感が強いものはそのままスルーしてしまうことが多いです。
おもしろそうなサイトにはまず星印を付けておき、数十サイトからベスト10を決めていきます。選ぶための決めごとはいくつかあるのですが、スライドにも「好きなサイト、ハイクオリティなサイト ランキングではありません」とあるように、好みだけで選ばないようにはしています。
私の場合は、以下のようなところを気にして毎年チェックしています。
- リニューアルの背景が見えるもの
- 今までに見られたデザインが進化したもの
- 見たことないけど、きちんと使えるもの
- 言語以前の説得力を持ったもの
- 新しくはなくとも、コンテンツを見せる工夫が垣間見られるもの
- 国・地域
海外サイトの場合、英語以外の言語だと何を書いているのかわからないことも多いわけですが、それでも見てしまうようなものは、すごくインパクトが強いわけです。「覚えてもらう」ための常套手段として重要だと思いますので、出オチみたいなデザインも出来るだけ評価するようにしています。
今回の大阪版では、東京版のランキングとは半分以上入れ替わっているということですので、選ぶサイトがそれぞれでかなり違っているということですね。
また今年は東京版のスライドを事前に見ないでサイトチェックを行っています。見てしまうと先入観が入ってしまいそうだったので。
4. 原さんが整理して、スライド作成
各人がそれぞれの基準でサイトを選ぶため、最大で40サイトも出てくるわけですが、それを整理してわかりやすくまとめるのは原さんの腕の見せどころなわけですが、毎年本当によくまとまっているなと思います。
ほんとに毎年膨大な情報の整理お疲れさまです。
5. 本番
スライドに沿っただいたいのタイムテーブルは原さんが作ってくれていますが、他のメンバーはあまり時間を見ていません。それでも今年はかなりぴったりと終わったと思います。
またベスト10に選ばれたサイトについて、誰に最初に話を振るかということは決まっています(実はきっちりと分担されたのは今年が初めてかもしれません)。
加えて8回目(深沢さんが加わって7回目)ともなると、誰がこういうことを言いそうだなぁとか、割って入ってくるタイミングなんかもかなり察知できるようになってきた気がします。
そんなこともあり、今年は非常にのびのびと話せて、登壇者としても非常に楽しめた回でした。
事前の打ち合わせですか? ありません! 当日集まってから、ちょこっと話すくらいですね。そういう意味では話すだけでよい環境を作ってくれる原さんとスタッフの皆さんに本当に感謝しています。
実際に始まってしまうとアドリブ感が強いのですが、それまでに見た膨大な数のサイト(それも長期間にわたって)が基礎になって、きちんとしたセッションになるのだなぁと思っています。
私自身も今までとは違って、大阪のみの出演なので、今までと違った緊張感もあったのですが、それがいい方向に働いたのでしょう。
ちょいちょいどんな感じでデザイントレンドセッションが作られているのか聞かれるので、まとめてみました。
おまけトレンド
最後にセッション本体では取り上げられなかったけど、私が気になったデザインを2つだけ上げておきます。
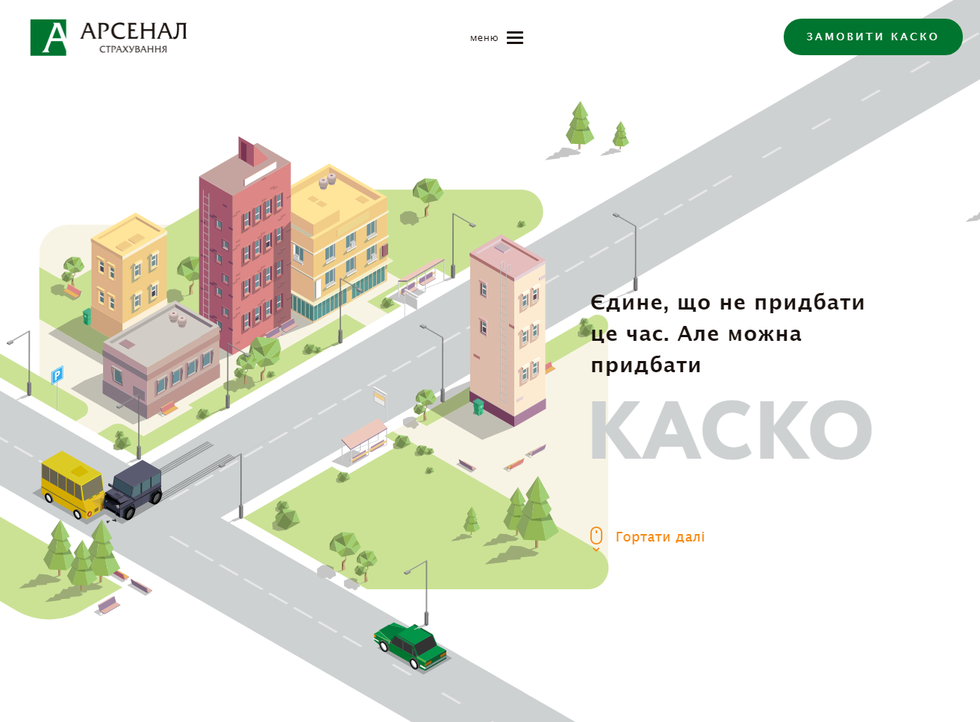
東欧アニメーション
ロシアとか東欧はアニメーションの芸が細かいという印象があるのですが、今年はこちらが最高峰となります。
Арсенал Страхування

次々と起こる事故のインパクト。UFOまで襲来する
ウクライナのドメインなのでウクライナ語かとは思うのですが、よくわかりません。翻訳してみるとどうやら自動車保険のサイトのようです。
とにかくスクロールするたびに自動車事故が起きるので、言葉もわからないのに最後まで見てしまいます。最後まで飽きずにスクロールしてください。
選定基準に挙げた言語以前に説得力というのはこういうもののことで、インパクトだけで次を見させてしまうというものです。
言葉がわからない状態では、クリエイティブの質が相当高くないと最後まで見ようとは思わないので、すごく力を持ったデザインだと思います。
まあ真似は出来ないですが・・・。
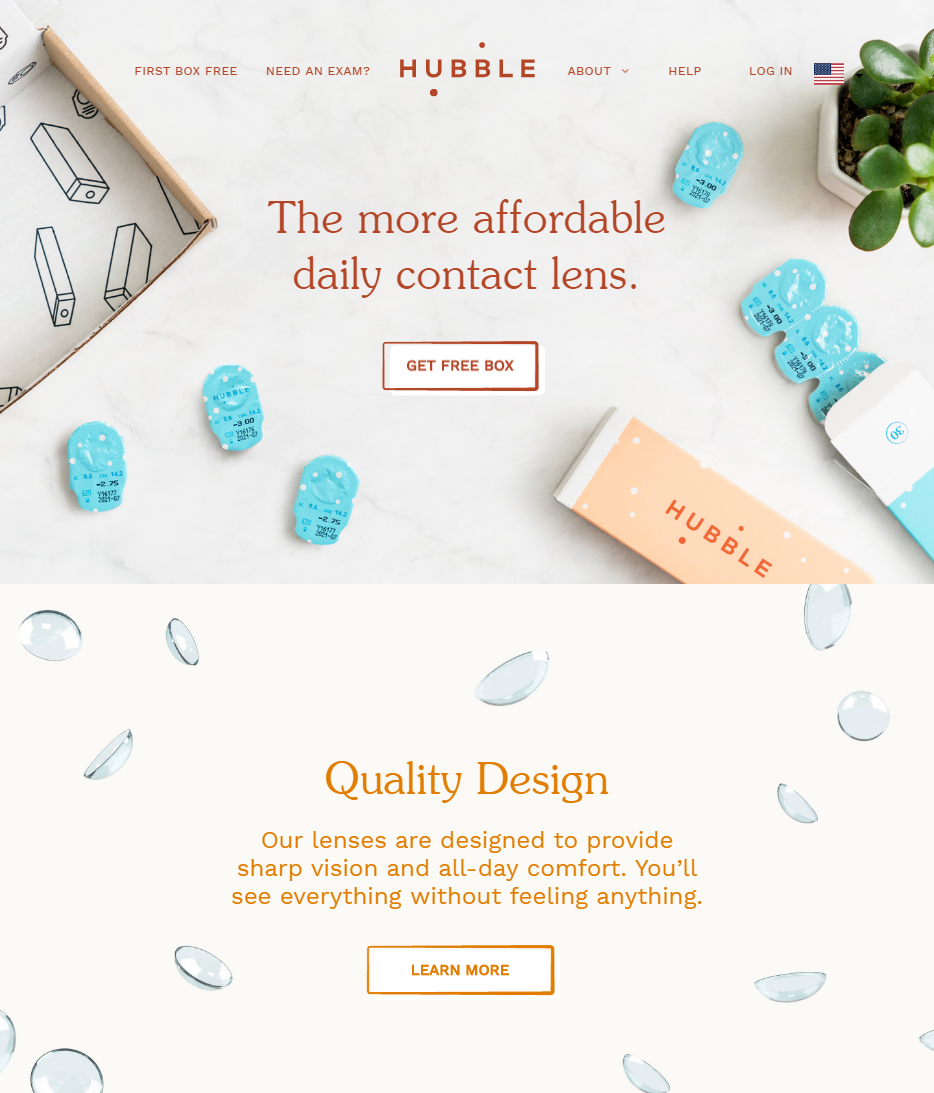
縦積み系
JavaScriptの読み込みに失敗したかのような「え?スライドショーでしょ?」みたいなコンテンツを縦に積むデザインがいくつか見られました。
スライドショーの枚数が多いと誰も見ないということは、肌感覚ではわかっていても、じゃ止めようとはなかなかならないものです。実際に止めてみたらこうなったみたいに縦にそのまま並べたようなのが多いです。
爆発的に流行るはずもありませんが、本当に見せたいものは最初から出しておくというのは、古代のmarquee要素から言われてきたことでもありますので、正しい表現の1つかなと思っています。
以上、Webデザイントレンド2019のおまけでした。 主催者の皆さま・スタッフの皆さま・登壇者の皆さま、今年も本当にありがとうございました!