初めてWCANに出演しました
2016年4月23日(土)に開催されたWCAN 2016 Springに登壇させていただきました。
WCANは名古屋で続くWeb系のイベントです。WCANを主催するアップルップルさんとはa-blog cmsを通じて普段からやりとりがあるため、名古屋にも時々出かけているのですが、意外にもWCANには出たことがなく、今回お声がけいただいて、ようやく出れたという感じでホッとしております。
残念なことにイベント前に超季節外れのインフルエンザにかかってしまい、体調が万全でなかったため、懇親会に出席できなかったのが残念でしたが、正直なところ45分の単独セッションと90分のデザイントレンドの2つのセッションで終わった後はへろへろになっていました。
自分のセッション「2016年 Web配色のイロハ」の補足
45分の時間をいただきましたが、一番言いたかったことは、デバイスの多様化によって、色の組み立て方が大きく変わってきたこと、色の役割が変わったことの2点です。
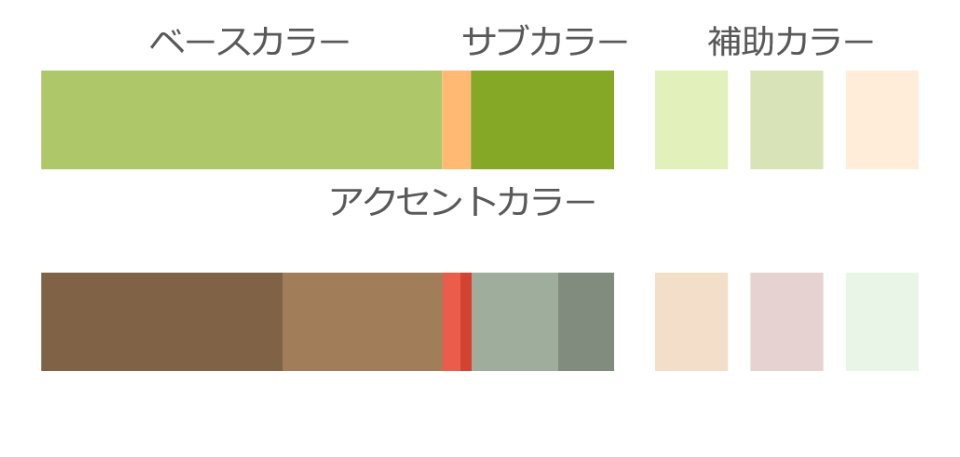
まず組み立て方の変化ですが、以前は図のように、ベースカラー・サブカラー・アクセントカラーという配色パレットを作り、それを画面上に配置するという手法を、配色が安定するということでおすすめしていました。そもそもインテリアカラーなどの考え方ですので、「部屋」という縦・横・高さの決まった空間への配色への配色に向いているわけです。

ところがマルチデバイスになって来ると、端末の大きさも違いますし、仮に同じサイズであったとしても、解像度の違いで表示される領域は変わってきます。
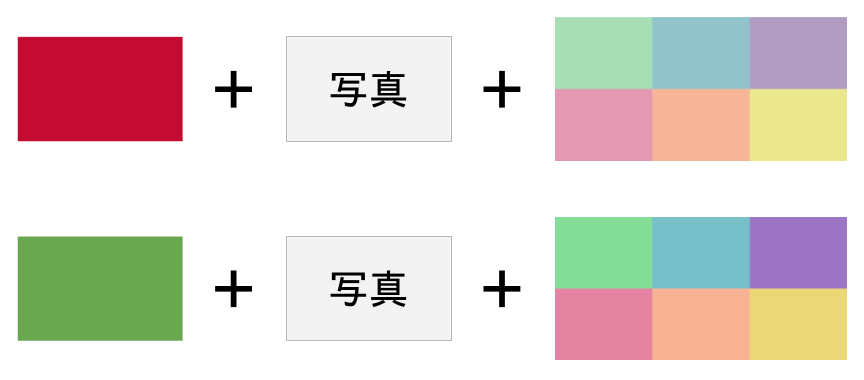
そんな感じだと先述の図では対応できないということで、現在ではロゴの色(あるいはロゴに変わるメインカラー)+写真+トーン展開という感じです。

非常にシンプルになった感じですが、だからこそメインの1色の意味は大事になっているなぁと考えています。
また以前の色の役割は「訪問者を追い返さない」ということでした。サイトへの流入が主に検索エンジンだった頃は、そもそも検索結果にデザインは出てきませんので、検索結果の文字のみを見て、訪問者はサイトにやってきていました。
ところが最近ではFacebookやTwitterなどからの訪問者も多くなりました。リンク先のページデザインよりも先にOGP画像を見せることができるため、色を訪問前に見せることができるようになったのです。流れていくタイムラインの中で、印象的に見せて訪問を促すことができるため、サイトへの誘導にデザインが占める重要度が高まっているはずです。
デザイナーにとっても大きな出来事ですし、「告知のためのおまけ」としてのOGP画像ではなく、トップページよりも先に見られるサイトの顔としてのOGP画像という位置づけで、トップページよりも先にOGP画像をデザインするというフローもありではないでしょうか。
もちろんトップページの役割が変わるわけでもないので、サイトを訪問してもらったら後はどうでもいいというような、釣った魚に餌をやらない的な発想では困るのですが。
WCANは若い人が多くてびっくり
普段からいろんなところのイベントに参加していますが、WCANに初参加して一番驚いたのは、若い人が多かったということです。「参加者の高齢化」みたいな話は全国どこででも聞く話ですので、上手く若い層が入ってきているWCANというのはすごいイベントだと思いました。ライトニングトークで18歳の女の子が話しているとか、衝撃ですね・・・。
夢や希望を持ってこの業界に入ってきた彼らにたいして、僕なんかがたいしたことができるわけではありませんが、恥ずかしい業界の先輩にならないように、背筋を伸ばしてきちんと仕事をしていかなければならないなとあらためて感じた次第です。
楽しかったですし、名古屋は近いので、またWCANには足を運びたいと思います。
